안녕하세요 JJU_DEVELOPER입니다.
이번시간에는 javascript 에서 말하는 객체 대한 설명입니다~!
목차
16-1 객체 알아보기
16-2 자바스크립트와 내장 객체
16-3 브라우저와 관련된 객체
16-1 객체 알아보기
객체(object)란?
• 프로그램에서 인식할 수 있는 모든 대상
• 데이터를 저장하고 처리하는 기본 단위
자바스크립트 객체란?
자바스크립트 안에 미리 객체로 정의해 놓은 것입니다.
• 문서 객체 모델(DOM) : 문서뿐만 아니라 웹 문서 안에 포함된 이미지·링크·텍스트 필드 등을
모두 별도의 객체로 관리됩니다.
• 브라우저 관련 객체 : 웹 브라우저 정보를 객체로 관리
• 내장 객체: 웹 프로그래밍에서 자주 사용하는 요소를 객체로 정의해 놓
음.
사용자 정의 객체란?
필요할 때마다 사용자가 직접 만드는 객체입니다.
객체의 인스턴스 만들기
기본형 변수이름 = new 객체명;
• 객체는 객체 자체가 아니라 인스턴스 형태로 만들어서 사용
• 인스턴스 : 객체를 틀처럼 사용해서 같은 모양으로 찍어낸 것.
16-2 자바스크립트와 내장 객체
<자바스크립트의 내장 객체 종류>
| 1. Array 객체 2.Object 객체 3. Function 객체 4. String 객체 5. Boolean 객체 6. Number 객체 7. Math 객체 8. Date 객체 9. RegExp 객체 :패턴을 사용해 텍스트를 판별할 때 사용 |
이러한 각각의 객체들 안에서도 수많은 프로퍼티가 있습니다.
각각의 프로퍼티를 전부 다 외울 수 없으니,
때에 따라서 각각의 객체 프로퍼디나 해당 객채의 메서드를 찾아보시면 됩니다.
<부가설명>
1. Array 객체:
1-1. 두 개의 배열 합치기 : concat();
1-2. nums의 배열 내의 요소를 특정 문자열로 합치기 : join('-');
1-3. 요소 추가 : push 새로운 length 값 반환
1-4. 요소 추출 : pop(), shift() 꺼낸 요소 반환
<script>
let nums = [1, 2, 3];
let chars = ["a", "b", "c", "d"];
// 두 개의 배열 합치기 : concat();
let numsPlusChars = nums.concat(chars);
document.write("chars배열에 nums배열을 합치면? =>"+numsPlusChars);
document.write("<hr>")
// nums의 배열 내의 요소를 특정 문자열로 합치기 : join('-');
let str = nums.join('-');
document.write("'-'로 조인하기 "+str);
document.write("<hr>")
// 요소 추가 : push 새로운 length 값 반환
let rtn = nums.push(4,1);
document.write("요소추가:"+nums+"<br>");
document.write("길이는"+ rtn);
document.write("<hr>")
// 요소 추출 : pop(),shift() 꺼낸 요소 반환
let lastPopped = chars.pop();
document.write("마지막 요소 ="+lastPopped+"<br>");
let firstPopped = chars.shift();
document.write("첫번째 요소 ="+firstPopped);
</script>
7. Math 객체:
• 수학 계산과 관련된 메서드가 많이 포함되어 있지만 수학식에서만 사용하는 것은 아닙니다.
• 무작위 수가 필요하거나 반올림이 필요한 프로그램 등에서도 Math 객체의 메서드 사용합니다.
• Math 객체는 인스턴스를 만들지 않고 프로퍼티와 메서드 사용하는 것이 특징입니다.

그렇다면 Math 객체의 프로퍼티는 무엇이 있을까요?
자바스크립트의 Math 객체의 프로퍼티는 상수처럼 사용됩니다.
예를 들어 원주율 근삿값이 필요하다면 3.14보다 Math.PI라고 입력하는 것이 좀 더 정확한 데이터를 쓸 수 있습니다.
이때 프로퍼티는 대문자로 작성해야 합니다.
| Math 상수 | 수학 기호 | 기능 | 값 |
| Math.PI | π | 파이, 원주율 | 약 3.14159 |
| Math.SQRT1_2 | √0.5 | 1/2의 제곱근 | 약 0.70710 |
| Math.SQRT2 | √2 | 2의 제곱근 | 약 1.41421 |
| Math.E | e | 자연 로그의 밑 | 약 2.71828 |
| Math.LN2 | loge2 | 밑이 e인 2의 로그값 | 약 0.69314 |
| Math.LN10 | loge10 | 밑이 e인 10의 로그값 | 약 2.30258 |
| Math.LOG2E | log2e | 밑이 2인 e의 로그값 | 약 1.44269 |
| Math.LOG10E | log10e | 밑이 10인 e의 로그값 | 약 0.43429 |
자바스크립트 Math 객체의 메서드는 각종 수학의 수식들을 계산합니다.
대부분 프로그래밍 언어부터 시작해서 심지어 엑셀도 비슷한 기호를 사용하는 경우가 많습니다.
| 분류 | 메서드 | 뜻 |
| 제곱/로그 | Math.log() | 로그계산 |
| Math.sqrt() | 제곱근 | |
| Math.cbrt() | 세제곱근 | |
| Math.pow() | 거듭제곱 | |
| Math.exp() | e의 거듭제곱 | |
| 최대/최소 | Math.max() | 최대값 |
| Math.min() | 최소값 | |
| Math.ceil() | 올림 | |
| 자릿수 |
Math.round() | 반올림 |
| Math.floor() | 내림 | |
| Math.trunc() | 버림 | |
삼각함수 |
Math.sin() | 사인 |
| Math.cos() | 코사인 | |
| Math.tan() | 탄젠트 | |
| Math.asin() | 아크 사인 | |
| Math.acos() | 아크 코사인 | |
| Math.atan() | 아크 탄젠트 | |
| 기타 | Math.abs() | 절대값 |
| Math.random() | 난수 |

16-3 브라우저와 관련된 객체
* 브라우저 객체 모델(BOM : Browser Object Model)
- 웹 브라우저와 관련된 객체의 집합(window, location, navigator, history, screen, document)
- document 객체는 문서 객체 모델(DOM : Document Object Model)이라 통합해서 부릅니다.
브라우저 관련 객체의 계층 구조

| no | 브라우저 관련 객체 | 설명 |
| 1 | window 객체 | • 주로 웹 브라우저 창의 정보를 가져오거나 값을 바꿀 때 사용 |
| 2 | navigator 객체 | • 사용하는 브라우저가 많아지고, 웹 애플리케이션이 등장하면서 navigator 객체에 여러 프로퍼티가 등장하고 있음. • 일부 브라우저에서만 지원하는 프로퍼티도 있음 |
| 3 | history 객체 | • 방문한 사이트 주소가 배열 형태로 저장됨 |
| 4 | location 객체 | • 현재 문서의 URL 주소 정보가 담겨 있음 • 이 정보를 편집해서 브라우저 창에 열 사이트/문서 지정 |
| 5 | screen 객체 | • 사용자의 화면 크기, 정보 |
<추가 설명>
1. window 객체 -window 객체는 브라우저에서 열린 창 의미.
- 브라우저 기반 자바스크립트의 최상위 객체입니다.
- var 키워드로 선언한 일반 변수도 모두 window 객체의 속성이 됩니다.
1-2. window 객체의 메서드
주로 웹 브라우저 창의 정보를 가져오거나 값을 바꿀 때 사용
window 객체는 기본 객체이므로 ‘window.’를 생략하고 메서드 이름만 사용해도 됩니다.
자바로 예를 들자면 원래는 java.lang으로 써야 하고, 아니면 import를 해서 쓰는데
java.lang.String str = new java.lang.String();
자바스크립트에서도 window.alert();이렇게 쓰지 않고 window. 를 생략 후 사용이 가능합니다.
1-3. 새로운 window 객체 생성
- open() 메서드는 새로운 window 객체를 생성하는 메서드입니다.
<body>
<p>문서를 열면 팝업 창이 표시됩니다</p>
<script>
window.open("notice.html","","width=500, height=400, left=100, top=200")
</script>
</body>| 메서드명 | 설명 |
| open(URL, name, features, replace) | 새로운 window 객체를 생성 ("notice.html","","width=500, height=400, left=100, top=200") (url, 이름, 팝업이 뜨는 곳의 위치지정) |

2. 네비게이터 객체
navigator 객체는 브라우저와 관련된 정보를 컨트롤합니다.
브라우저에 대한 버전, 정보, 종류 등 관련된 정보를 제공합니다.
navigator.속성
• 사용하는 브라우저가 많아지고, 웹 애플리케이션이 등장하면서
navigator 객체에 여러 프로퍼티가 등장하고 있습니다.
• 일부 브라우저에서만 지원하는 프로퍼티도 있습니다.
그렇다면 주요 프로퍼티는 무엇이 있을까요?
<navigator 객체 속성 종류>
| 종류 | 설명 |
| navigator.appCodeName | 브라우저의 코드명을 반환합니다. |
| navigator.appName | 브라우저의 이름을 반환합니다. |
| navigator.appVersion | 브라우저의 버전을 반환합니다. |
| navigator.cookieEnabled | 브라우저의 쿠키 사용 가능 여부를 반환합니다. |
| navigator.language | 브라우저에서 사용되는 언어를 반환합니다. |
| navigator.onLine | 브라우저가 온라인인지 여부를 반환합니다. |
| navigator.platform | 브라우저가 실행되는 플랫폼 정보를 반환합니다. |
| navigator.product | 브라우저에서 사용되는 엔진 이름을 반환합니다. |
| navigator.userAgent | 브라우저와 운영체제 정보를 반환합니다. |
navigator.userAgent 예시)

이렇게 navigator. userAgent를 치면 현재 사용하고 있는 브라우저와 운영체제의 정보를 반환합니다.
사용자가 navigation의 프로퍼티들을 보고 어떤 브라우저와 운영체제를 쓰는지를 쉽게 알 수 있습니다,
3. 히스토리 객체
방문한 사이트 주소가 배열 형태로 저장됩니다.

back()
forward()
히스토리 객체에 백이나, 포워드에 저장을 한 것을 불러오게 됩니다.
go()에 1을 넣게 되면 다음페이지를 가져오고 history.go(-1)을 하게 되면 이전 페이지를 불러오게 됩니다.
4. 로케이션 객체
• 현재 문서의 URL 주소 정보가 담겨 있습니다.
• 이 정보를 편집해서 브라우저 창에 열 사이트/문서 지정합니다.
- 브라우저의 주소 표시줄과 관련된 객체입니다.
- 프로토콜의 종류, 호스트 이름, 문서 위치 등의 정보입니다.
4-1 location 객체의 속성
| 속성명 | 설명 |
| href | 문서의 URL 주소 |
| host | 호스트 이름과 포트 번호 |
| hostname | 호스트 이름 |
| port | 포트 번호 |
| pathname | 디렉토리 경로 |
| hash | 앵커 이름(#~) |
| search | 요청 매개변수 |
| protocol | 프로토콜 종류 |
4-2 location 객체의 메서드
| 메서드명 | 설명 |
| assign(link) | 현재 위치를 이동 |
| reload() | 새로고침 |
| replace(link) | 현재 위치를 이동(뒤로 가기 버튼을 사용할 수 없음) |


5. 스크린 객체
사용자의 화면 크기, 정보
- 웹 브라우저의 화면이 아니라 운영체제 화면의 속성을 가지는 객체입니다.
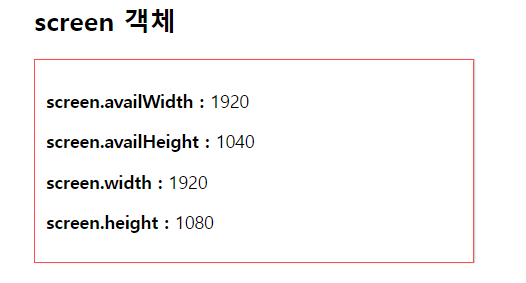
5-1 screen 객체의 속성
| 속성명 | 설명 |
| width | 화면의 너비 |
| height | 화면의 높이 |
| availWidth | 실제 화면에서 사용 가능한 너비 UI 영역을 제외한 표시 영역의 너비를 나타냅니다. |
| availHeight | 실제 화면에서 사용 가능한 높이 UI 영역을 제외한 영역의 높이를 나타냅니다. |
| colorDepth | 화면에 사용 가능한 색상 수 |
| pixelDepth | 한 픽셀당 비트 수 |
| lockOrientation() | 화면의 방향을 잠급니다. |
| unlockOrientation() | 화면 방향 잠금을 해제합니다. |

지금까지 자바스크립트의 내장 객체, 브라우저와 관련된 객체 알아보았습니다.
기본적인 속성과 설명은 참고하여,
필요시 사용 방법을 검색해서 알아보시면 됩니다~😊
오늘도 수고하셨습니다.
'주니어 기초 코딩공부 > Javascript & jQuery' 카테고리의 다른 글
| 제이쿼리(jQuery)란? + 선택자 상세 설명 (1) | 2023.01.12 |
|---|---|
| 자바스크립트JavaScript 문서 객체 모델(DOM) 개념 및 DOM의 이벤트 처리 및 삭제 방법 (1) | 2023.01.11 |
| 자바스크립트JavaScript 함수표현식과 이벤트 처리기 개념 타파!! (3) | 2023.01.10 |
| 자바스크립트(JavaScript) 필수 문법 설명(자바스크립트 구구단출력) (0) | 2023.01.09 |
| 자바스크립트(JavaScript) 기초 용어설명 및 소스 작성 규칙 설명 (1) | 2023.01.09 |