안녕하세요 jju_developer입니다.
이번 시간부터는 제이쿼리(jQuery) 객체 조작, 속성조작 메서드에 대해서 알아보도록 하겠습니다😆
▼▼▼제이쿼리 직접 선택자?▼▼▼
https://jju240.tistory.com/146
제이쿼리(jQuery)란? + 선택자 상세 설명
안녕하세요 jju_developer입니다. 지난 시간에는 자바스크립트에 대한 기초 지식에 대해서 알아봤습니다~ 이번 시간 부터는 제이쿼리에 대해서 알아보도록 하겠습니다😆 ▼▼▼자바스크립트란?▼
jju240.tistory.com
▼▼▼제이쿼리 탐색 선택자?▼▼▼
제이쿼리(jQuery) 탐색 선택자, 그 외의 선택자 설명
안녕하세요 jju_developer입니다. 이번 시간부터는 제이쿼리(jQuery) 탐색 선택자에 대해서 알아보도록 하겠습니다😆 ▼▼▼제이쿼리 직접선택자?▼▼▼ https://jju240.tistory.com/146 제이쿼리(jQuery)란? +
jju240.tistory.com
1. 객체 조작 메서드
먼저 HTML은 문서 객체를 생성, 복제, 삭제, 속성을 변환하는 메서드를 가리킵니다.
// 생성 <div></div> -> <div><p>내용</p></div>
// 복제 <p>내용1</p> -> <p>내용1</p> <p>내용1</p>
// 삭제 <div><p>내용</p></div> -> <div></div>
// 속성 변환 <img src="bnt_on.gif" alt="버튼1" /> -> <img src="bnt_out.gif" alt="버튼1" />
2. 속성 조작 메서드
| 종류 | 사용법 | 설명 |
| html() html("새 요소") |
$("요소 선택").html(); $("요소 선택").html("새 요소"); |
선택한 요소의 하위 요소를 가져옴 선택한 요소의 하위 요소를 모두 제거하고 그 위치에 지정한 새 요소를 생성 |
| text() text("새 텍스트") |
$("요소 선택").text() $("요소 선택").text("새 텍스트") |
선택한 요소가 감싸는 모든 텍스트를 가져옴 선택한 요소의 하위 요소를 모두 제거하고 그 위치에 지정한 새 텍스트를 생성 |
| attr("속성명") attr("속성명", "새 값") |
$("요소 선택").attr("속성명") $("요소 선택").attr("속성명", "새 값") |
선택한 요소의 지정한 속성값을 가져옴 요소를 선택해 지정한 속성에 새 값을 적용 |
| removeAttr("속성명") | $("요소 선택").removeAttr("속성명") | 선택한 요소의 지정한 속성만 제거 |
| prop("상태 속성명") prop("상태 속성명", 새 값) |
$("요소 선택").prop("상태 속성명") $("요소 선택").prop("상태 속성명", 새 값) |
선택한 요소의 상태 속성값을 가져옴 요소를 선택해 상태 속성에 새 값을 적용 |
| val() val("새 값") |
$("요소 선택").val() $("요소 선택").val("새 값") |
선택한 폼 요소의 value 값을 가져옴 폼 요소를 선택해 value 속성에 새 값을 적용 |
| css("속성명") css("속성명", "새 값") |
$("요소 선택").css("속성명") $("요소 선택").css("속성명", "새 값") |
선택한 요소의 지정한 스타일 속성값을 가져옴 요소를 선택하여 지정한 스타일 속성에 새 값을 적용 |
| addClass("class 값") | $("요소 선택").addClass("class 값") | 선택한 요소의 class 속성에 새 값을 추가 |
| removeClass("class 값") | $("요소 선택").removeClass("class 값") | 선택한 요소의 class 속성에 지정값만 제거 |
| toggleClass("class 값") | $("요소 선택").toggleClass("class 값") | 선택한 요소의 class 속성에 지정값이 포함되어 있으면 제거하고 속성값이 없으면 추가 |
| hasClass("class 값") | $("요소 선택").hasClass("class 값") | 선택한 요소의 class 값에 지정한 클래스 값이 포함되어 있으면 true 없으면 false 반환 |
그럼 지금부터 각각의 메서드 들에 관한 상세 설명을 시작하겠습니다~!!
(1) html() 메서드

여기에 html()메서드를 넣어 조작을 해보겠습니다.
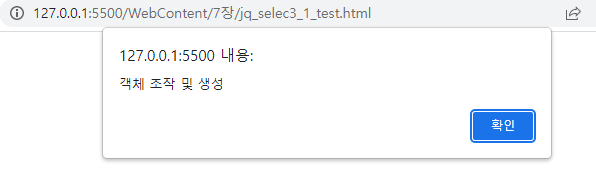
이내용을 다른것으로 바꿔보겠습니다.
이렇게 사용해서 기존 html()이라는 문구를 HTML 메서드라고 변경해주었고,

(2) text() 메서드

<전체 코드>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 객체 조작 및 생성 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
// 태그 선택자로 h2를 선택하고 바꿀 것을 넣어줍니다.
// HTML 메서드라고 문구를 바꿉니다.
$("h2").html("<a href='#'>HTML 메서드</a>");
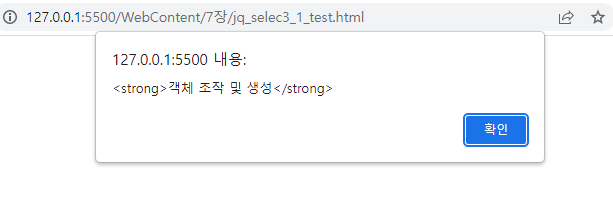
alert($("h1").html());
});
//]]>
</script>
</head>
<body>
<h1><strong>객체 조작 및 생성</strong></h1>
<h2><em>html()</em></h2>
</body>
</html>
(3) css() 메서드, (4) attr()/removeAttr() 메서드


|
$(function () {
// <p id="txt"></p> 에 텍스트를 집어넣을 것
//$("text").text(); 를 사용할 것
// <p id="wrap"> 밑에있는 이미지(자식태그) 속성중에 소스의 값을 가져와라
$("#txt").text( $("#wrap img").attr("src"));
$("#wrap img").attr("width","200"); //사이즈 변경
//border속성을 날릴것임
$("#box img").removeAttr("border");
});
|
이렇게 자바스크립트만으로 css를 여러 변경과 삭제하는 것을 볼 수 있습니다.
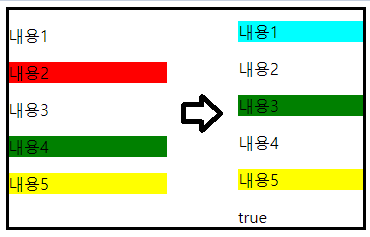
(5) addClass( ) / removeClass( ) / toggleClass( ) / hasClass( ) 메서드
<script type="text/javascript">
//<
여기까지 제이쿼리(jQuery) 객체 조작, 속성 조작 메서드에 대한 예제 및 설명이었습니다.
오늘도 수고 많으셨습니다.
감사합니다.
'주니어 기초 코딩공부 > Javascript & jQuery' 카테고리의 다른 글
| ⭐지식공유⭐_클라이언트 사이드와 서버 사이드의 개념과 차이점 Client-side / Server-side & Ajax 장단점, 구성요소 총정리!!! (4) | 2023.01.14 |
|---|---|
| 제이쿼리(jQuery) 이벤트 등록 메서드, 마우스, 키보드, 포커스 이벤트 개념 및 종류 설명!! (0) | 2023.01.12 |
| 제이쿼리(jQuery) 선택자와 함께 사용하면 편리한 메서드들 (0) | 2023.01.12 |
| 제이쿼리(jQuery) 탐색 선택자, 그 외의 선택자 설명 (2) | 2023.01.12 |
| 제이쿼리(jQuery)란? + 선택자 상세 설명 (1) | 2023.01.12 |