안녕하세요~
오늘도 어김없이 퇴근하고 돌아온!
jju_developer입니다.
JSTL에서 변수 및 데이터 구조 활용하기:
JSTL (JavaServer Pages Standard Tag Library)은
JSP 페이지에서 동적 콘텐츠를 생성하는 데 유용한 라이브러리라는것 다들 알고 계실겁니다~
jsp 에서 데이터를 표출해 주고 싶을때,
db 값과 표출 값이 다르다면?
변수에 저장하고 if 문을 쓰고 싶을 수도 있잖아요.
JSTL의 <c:set> 태그는 변수를 선언하고 값을 할당하는 데 사용됩니다.
이 태그는 속성을 설정하거나 데이터를 저장하는 데 매우 유용합니다.
자, 그럼
<c:set> 태그의 주요 속성과 이를 활용하여 맵(Map)과 리스트(List)를 사용하는 방법에 대해
자세히 설명드리겠습니당.
<c> 태그의 주요 속성
[property, scope, target, value, var]
1. property
- 설명: 빈(Bean) 객체의 특정 프로퍼티를 설정하는 데 사용됩니다.
- 예시:
<jsp:useBean id="user" class="com.example.User" scope="request" /> <c:set target="${user}" property="name" value="John Doe" />2. scope
- 설명: 변수가 저장될 스코프를 설정합니다. 기본값은 page이며, page, request, session, application 4가지 값을 가질 수 있습니다.
- 예시:
<c:set var="username" value="John Doe" scope="session" />3. target
- 설명: 프로퍼티를 설정할 빈(Bean) 또는 맵(Map)을 지정합니다.
JSTL의 <c:set> 태그에서 target 속성은 지정한 프로퍼티를 설정할 객체를 나타냅니다.
쉽게 말해, target은 프로퍼티를 설정할 빈(Bean) 또는 맵(Map)을 지정하는 역할을 합니다.
- 예시:
<jsp:useBean id="user" class="com.example.User" scope="request" />
<c:set target="${user}" property="email" value="jju_developer@example.com" />id="user": 이 속성은 JSP 페이지에서 사용할 빈 객체의 이름을 지정합니다.
여기서는 user라는 이름을 사용합니다.
class="cohttp://m.example.User": 이 속성은 사용할 빈 객체의 클래스 이름을 지정합니다.
여기서는 cohttp://m.example.User 클래스입니다. 이 클래스는 반드시 자바빈 규약을 따라야 하며, 기본 생성자와 속성에 대한 getter/setter 메서드를 가져야 합니다.
scope="request": 이 속성은 빈 객체의 생명주기를 지정합니다.
여기서는 request 스코프를 사용합니다.
이는 빈 객체가 현재 요청(request) 동안만 유효하다는 것을 의미합니다.
요청이 끝나면 객체도 소멸됩니다.
4. value
- 설명: 변수에 할당할 값을 지정합니다.
- 예시:
<c:set var="age" value="30" />5. var
- 설명: 선언할 변수의 이름을 지정합니다.
- 예시:
<c:set var="message" value="Hello, jju240 blog!" />맵(Map) 사용하기
맵(Map) >> 키-값 쌍
JSTL을 사용하여 맵을 생성하고 값을 설정하는 방법을 알아보겠습니다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!-- 빈 맵 생성 -->
<c:set var="userMap">
<c:map/>
</c:set>
<!-- 맵에 값 추가 -->
<c:set target="${userMap}" property="name" value="John Doe" />
<c:set target="${userMap}" property="email" value="john.doe@example.com" />
<!-- 맵 출력 -->
<p>Name: ${userMap.name}</p>
<p>Email: ${userMap.email}</p>리스트(List) 사용하기
리스트(List)는 순서가 있는 데이터의 모음을 저장하는 자료구조입니다.
JSTL을 사용하여 리스트를 생성하고 값을 추가하는 방법을 알아보겠습니다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!-- 빈 리스트 생성 -->
<c:set var="userList">
<c:out value="${fn:split('', ',')}"/>
</c:set>
<!-- 리스트에 값 추가 -->
<c:set var="userList" value="${userList.add('John Doe')}" />
<c:set var="userList" value="${userList.add('Jane Smith')}" />
<!-- 리스트 출력 -->
<c:forEach var="user" items="${userList}">
<p>User: ${user}</p>
</c:forEach>종합 예제
맵과 리스트를 함께 사용하여 보다 복잡한 데이터 구조를 다루는 예제를 살펴보겠습니다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!-- 빈 맵 생성 -->
<c:set var="userDetails">
<c:map/>
</c:set>
<!-- 리스트 생성 -->
<c:set var="userList">
<c:out value="${fn:split('', ',')}"/>
</c:set>
<!-- 리스트에 값 추가 -->
<c:set var="userList" value="${userList.add('John Doe')}" />
<c:set var="userList" value="${userList.add('Jane Smith')}" />
<!-- 맵에 리스트 추가 -->
<c:set target="${userDetails}" property="users" value="${userList}" />
<!-- 맵 출력 -->
<c:forEach var="user" items="${userDetails.users}">
<p>User: ${user}</p>
</c:forEach>결론
이번 포스트에서는 JSTL의 <c:set> 태그와 그 주요 속성들에 대해 알아보았습니다. 또한, 맵(Map)과 리스트(List)를 사용하는 방법을 예제를 통해 설명했습니다. JSTL을 활용하면 JSP 페이지에서 효율적으로 데이터를 처리하고 동적 콘텐츠를 생성할 수 있습니다. 이 포스트가 여러분의 JSP 개발에 도움이 되길 바랍니다!
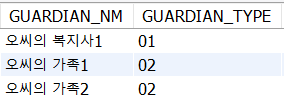
jsp 테이블 표출 예시)
만약 테이블에 guardian_type이 varchar로 01, 02 두가지로 있다고 가정합니다.

하지만 jsp 에서는 1번은 복지사, 2번은 보호자로 표출이 되어야 하는 경우가 있죠.
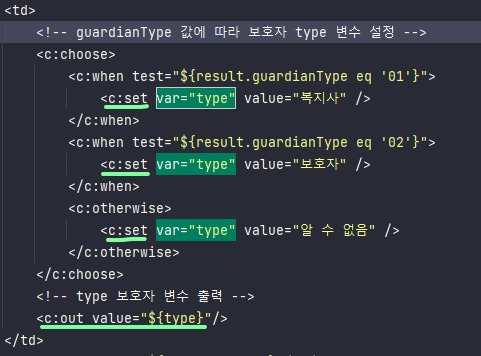
그럴때 변수에 저장해서 value 값을 임의로 지정을 해주는 것이 필요합니다!!
위에서 말씀드린 내용을 적용한 결과 코드입니다.
<tbody>
<c:forEach var="result" items="${resultList}" varStatus="status">
<tr>
<td>
<div class="form-group mb-0">
<div class="checkbox checkbox-primary p-0">
<input type="hidden" name="guardianNmHidden" value="${result.guardianNm}">
<input type="checkbox" name="chkGuardianId" id="chkGuardianId${result.guardianId }" value="${result.guardianId}">
<label for="chkGuardianId${result.guardianId }" class="cr mb-0"></label>
</div>
</div>
</td>
<td><c:out value="${result.userNm}"/></td>
<td><c:out value="${result.guardianTypeNm}"/></td>
<td><a href="javascript:selectUpdateView('<c:out value="${result.userId}"/>');"><c:out value="${result.guardianNm}"/></a></td>
<td>
<!-- guardianType 값에 따라 보호자 type 변수 설정 -->
<c:choose>
<c:when test="${result.guardianType eq '01'}">
<c:set var="type" value="복지사" />
</c:when>
<c:when test="${result.guardianType eq '02'}">
<c:set var="type" value="보호자" />
</c:when>
<c:otherwise>
<c:set var="type" value="알 수 없음" />
</c:otherwise>
</c:choose>
<!-- type 보호자 변수 출력 -->
<c:out value="${type}"/>
</td>
<td><c:out value="${result.mobile}"/></td>
</tr>
</c:forEach>
<c:if test="${fn:length(resultList) eq 0}">
<tr>
<td colspan="9"><p class="nodata">등록된 데이터가 없습니다</p></td>
</tr>
</c:if>
</tbody>


고생하셨습니다 ㅎㅎ

'주니어 기초 코딩공부 > JSP 기초' 카테고리의 다른 글
| [jsp] 네이버 지역 api 소스코드에 적용하기 (89) | 2024.07.22 |
|---|---|
| [jsp] 네이버 지도 api 연동 신청방법 (75) | 2024.07.22 |
| [jsp] 회원 수정 삭제 2편 코드 완벽 정리 (0) | 2024.07.02 |
| [jsp] 로그인시 비밀번호 표시하는 로직 완벽정리 (0) | 2024.07.02 |
| [jsp] 회원 수정 삭제 등록 (0) | 2024.07.01 |