HTML,CSS 웹개발 시작하기_VSCODE 설정, 기본 개념 설명! 설치하는 순간 당신은 이미 개발자!!!! (이클립스 설정-키맵)
안녕하세요 JJU_DEVELOPER입니다.
이번 시간에는 HTML을 사용하기 위한 기본 설치 과정에 대해 알아보겠습니다.
✔ 프런트엔드 개발 기술
| 종류 |
| 제이쿼리 |
| 부트스트랩 |
| 리엑트 |
| 앵귤러 |
| 뷰 |
✔ 백엔드 개발 기술
| 종류 |
| 노드제이에스 익스프레스 |
| 자바-> 스프링 |
| 파이썬-> 장고 |
| PHP=> 코드이그나이터 |
✔ 기본 설정
웹 브라우저 : 크롬 사용
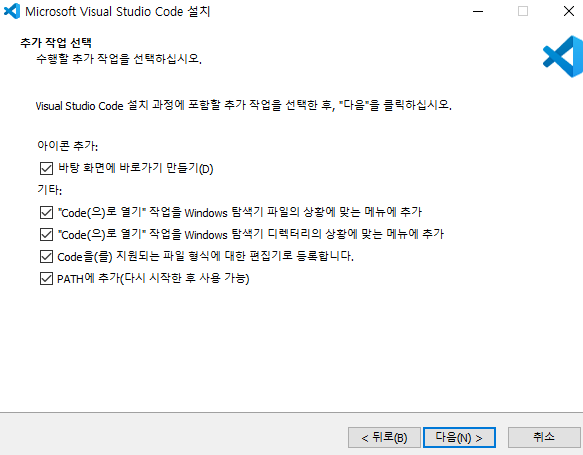
웹 편집기 : Visual Studio Code 사용

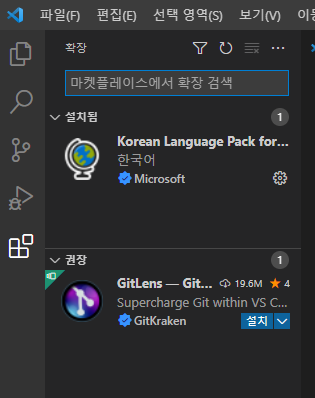
✔ 기본 설정 - 한글팩 설정
한글팩 사용법: 왼쪽 네모박스 누르고, korean을 검색 후 설치해 줍니다.

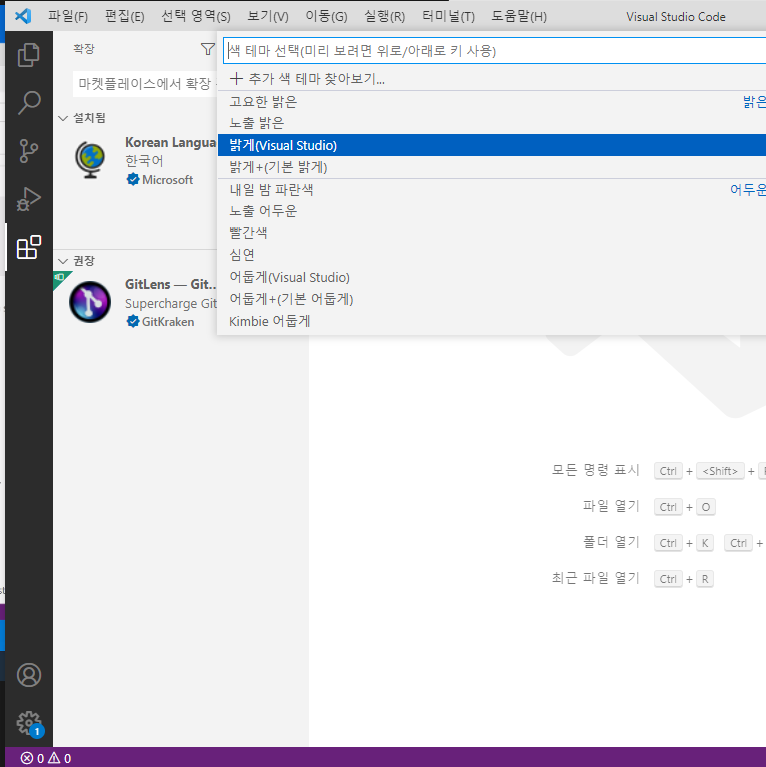
✔ 기본 설정 - 테마 변경
색 테마 변경법 : 설정에서 색변경 클릭

✔ 기본 설정 - 원하는 예제가 있을 때 clone 하는 방법
1. 현재 내 파일탐색기에서 클론을 받을 위치 지정
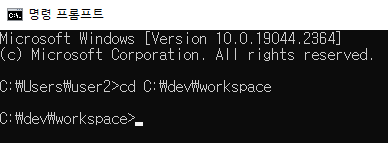
C:\dev\workspace
2. 명령 프롬프트에서 cd C:\dev\workspace 를하여 디렉터리를 원하는 위치로 변경

3. 내가 가져오고자 하는 깃허브 주소를 명령프롬프트에 타이핑!
git clone https://github.com/kshelp/htmlcssjs
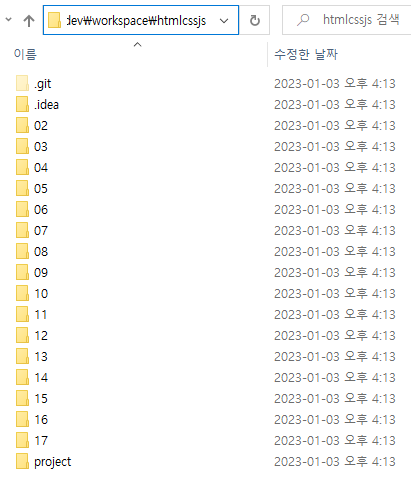
4. 정상적으로 복제되었는지 파일탐색기 가서 확인

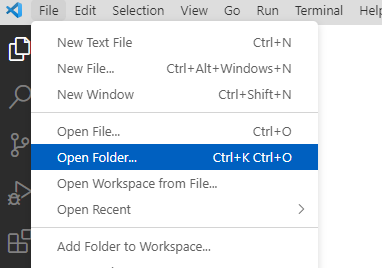
5. 잘 다운이 되었다면 해당 폴더를 이제 VSCODE에 적용하기
VSCODE -> Open Folder -> 위 저장된 주소 지정


하나 더 설치해야 할 것
✔ 기본 설정 - Extensions
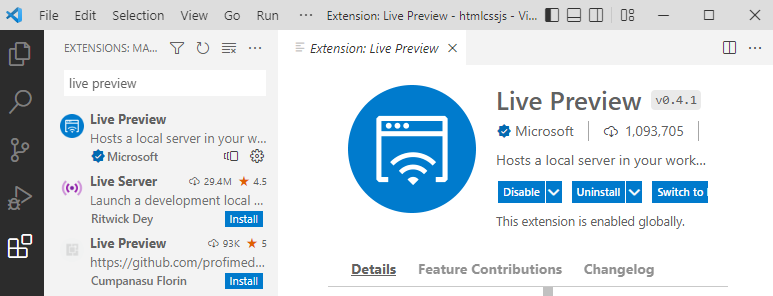
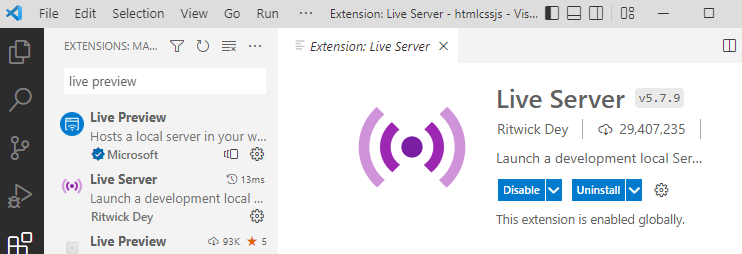
1. Extensions (Ctrl+Shift+X) > Live Preview 설치

2. Extensions (Ctrl+Shift+X) > Live Server 설치

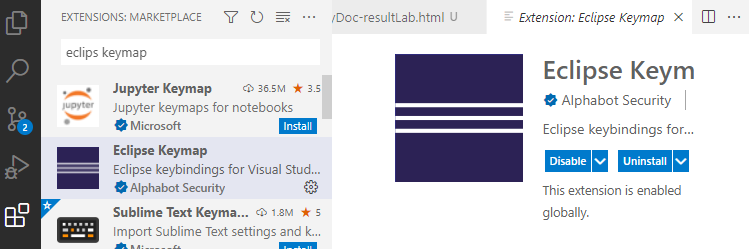
3. Ecplips Keymap

이클립스의 정렬과 이런 편리한 단축키를 사용하기 위해
VSCODE에 해당 키맵을 설치합니다.
예를 들면
* ctrl+d 한 줄 지우기
* ctrl+shoft+F 포맷팅
* Ctrl+/ 리마크
이클립스의 단축키에 익숙해진 분들은 해당 키맵을 다운 후 사용하시면
편리하게 이용 가능합니다~!!
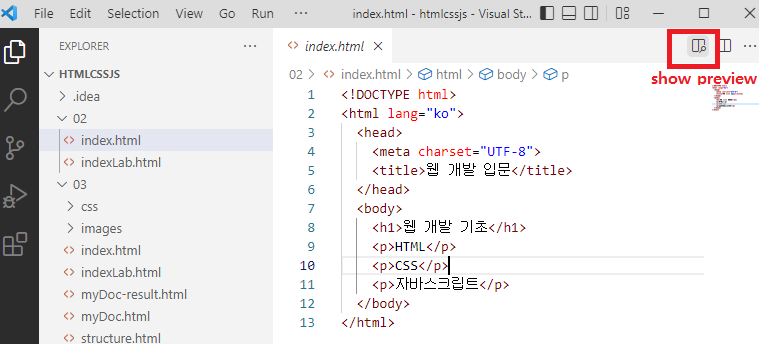
✔ 기본 설정 - 코드 실시간으로 미리 보기

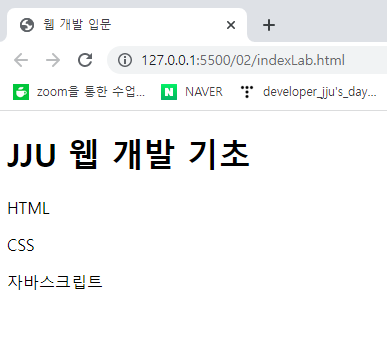
오른쪽 위에 show preview를 누르면
내가 만든 코드를 실시간으로 확인이 가능합니다.
✔ HTML 뼈대 만들어보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>웹 개발 입문</title>
<body>
<h1>JJU 웹 개발 기초</h1>
<p>HTML</p>
<P>CSS</P>
<p>자바스크립트</p>
</body>
</head>
</html>
그럼 지금까지 기초적인 HTML, CSS를 사용하기 위한 vscode 설정 방법이었습니다.
3장에서는 더욱 자세하게 HTML 사용법을 알아보겠습니다.
감사합니다.