제이쿼리(jQuery)란? + 선택자 상세 설명
안녕하세요 jju_developer입니다.
지난 시간에는 자바스크립트에 대한 기초 지식에 대해서 알아봤습니다~
이번 시간 부터는 제이쿼리에 대해서 알아보도록 하겠습니다😆
▼▼▼자바스크립트란?▼▼▼
자바스크립트(JavaScript) 기초 용어설명 및 소스 작성 규칙 설명
안녕하세요 JJU_DEVELOPER입니다. 이번시간에는 자바스크립트에 대한 기초 설명입니다~! 기초를 탄탄하게 배워봅시다~😊 목차 13-1 자바스크립트로 무엇을 할까요~? 13-2 웹 브라우저와 자바스크립트
jju240.tistory.com
1. 제이쿼리(jQuery)란?
제이쿼리(jQuery)는 오픈 소스 기반의 자바스크립트 라이브러리입니다.
기존 JavaScript에서 쉽고 적게, 다양한 일을 수행할 수 있도록 고안하여 만든 함수들의 집합인 라이브러리 언어이다.
제이쿼리는 여러분의 웹 사이트에 자바스크립트를 더욱 손쉽게 활용할 수 있게 해 줍니다.
또한, 제이쿼리를 사용하면 짧고 단순한 코드로도 웹 페이지에 다양한 효과나 연출을 적용할 수 있습니다.
이러한 제이쿼리는 오늘날 가장 인기 있는 자바스크립트 라이브러리 중 하나입니다.
(1) 호환성 문제점 해결
예전의 자바스크립트는 호환성(크로스 브라우징)이 떨어졌습니다.
하지만 이런 호환성 문제들을 제이쿼리에서는 모두 해결하였습니다.
지금은 자바스크립트도 호환성이 좋아졌습니다.
(2) 쉽고 편리한 애니메이션 효과 기능 구현
제이쿼리는 애니메이션을 쉽게 구현할 수 있고, 다양한 효과를 지원하는 메서드를 제공합니다.
2. 제이쿼리(jQuery) 라이브러리 연동하기

(1) 라이브러리 다운로드 방식
http://jquery.com/download/ 에서 라이브러리 파일을 다운로드합니다.
<script type="text/javascript" src="jquery 라이브러리 파일 경로"></script>
외부 자바스크립트에서 링크를 연결하여 쓰는 것처럼
제이쿼리도 링크를 연결하는 방법이 있습니다.
또 다른 방식은 링크를 연결하지 않고 참조만 해서 사용하는 방법은 바로 CDN방식입니다.
(2) 네트워크 전송 방식(CDN)
CDN(Content delivery network) 연동 방식은 네트워크를 통해 전송받아 연동하는 방식이다.
<script src="http://code.jquery.com/jquery-latest.js"></script>

https://code.jquery.com/jquery-latest.js
손쉽게 하는 방법은 네트워크로 전송하는 방식이 좋고,
로컬 저장소에 다운로드하여서 하는 방법은 나중에 저 사이트가 없어지거나 할 수 있기 때문에
로컬저장소에 받는 것이 더 안전하긴 합니다.
3. 제이쿼리(jQuery) 선택자
선택자란?
스타일(CSS)에 선택자와 마찬가지로 문단 요소를 선택할 목적으로 사용한다.
// 스타일(CSS)
#box { color: red; }
// 자바스크립트(JS)
document.getElementById("box").style.color="red";
// 제이쿼리(jQuery)
$("#box").css("color", "red");$("#box").css("color", "red");
아이디 선택자는 #으로 저장하고 그 선택자를 지정해. css를 색을 red로 바꾸겠다는 겁니다.
제이쿼리는 달러표시를 사용하는 것이 특징입니다!

4. 제이쿼리(jQuery) 수업자료 클론 받기!!!
4-1. 우선 클론을 받을 장소를 선택합니다.

저는 이 장소에 클론을 받겠습니다.
C:\dev\workspace

4-2 명령 프롬프트로 클론을 받은 후, VSCODE 가서 New Window -> open folder를 해서 방금 클론 받은
파일을 열어줍니다.


정상적으로 수업에서 쓸 내용이 클론 된 것을 볼 수 있습니다~!!

이 부분은 학원에서 수업받으시는 분 중, 클론 받는 방법 놓치셨을 때 참고하시면 됩니다.
5. 제이쿼리(jQuery) 선택자 사용 준비하기
선택자를 사용하기 위해서는 문서 객체가 필요합니다.
따라서 모든 문서 요소가 로딩된 후에 선택자가 실행되도록 해야 합니다.
2. 축약방식
1번과 2번은 동일한 내용입니다.
2번은 $(document). ready(); 를 생략하고 { } 사이에
실행문이 오게 됩니다!!!
앞으로 제이쿼리 시작할 때에는 $(); 으로 시작합니다.
이 뜻은 문서가 준비되면 이벤트를 발생시켜라 라는 뜻입니다.
기본형은 항상 아래와 같이 쓰시면 됩니다.
|
$(function(){
//실행문;
});
|
이렇게 $를 사용할 수 있는 이유는
이 부분을 넣어줬기 때문입니다.
로컬에 있는 것을 이미 다운로드를 받아줬기 때문에 이 방법이 가능한 것입니다.
아니면 이거 대신 최신 라이브러를 쓰고 싶으시면 네트워크 방식으로 아래와 같이 사용하셔도 됩니다~!
5. 제이쿼리(jQuery) 직접 선택자와 인접 관계 선택자
5-1 제이쿼리의 직접 선택자 및 인접 관계 선택자
기본형은 다음과 같이 선택자를 사용해 요소를 먼저 선택해 오고,
선택한 요소에 스타일 또는 속성을 적용할 메서드(Method)를 작성합니다.
// 기본형: jqueryDefine.Selectors.Method;
$("#wrap").css("color","green");
$("img").attr("width","300");

5-2 직접 선택자
(1) 전체 선택자


<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
//모든걸 다 선택해서 얘의 테두리를 바꿀것임
$("*").css("border", "1px solid pink");
});
//]]>
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2>직접 선택자및 관계 선택자</h2>
<h3>직접 선택자</h3>
<h3>관계 선택자</h3>
</body>
</html>
(2) 아이디 선택자

<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
//h2만 바꾸고 싶다!
$("#tit").css("background-color","pink")
.css("border","2px solid red");
//체인 기법으로 2개의 css를 이어서 작성하였습니다.
});
//]]>
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2 id="tit">직접 선택자 및 관계 선택자</h2>
<h3>직접 선택자</h3>
<h3>관계 선택자</h3>
</body>
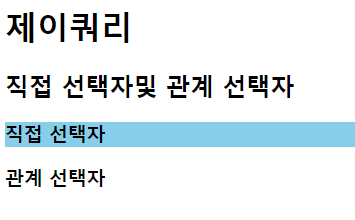
(3) 클래스 선택자

<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
//클래스 선택자
$(".direct").css("background-color","skyblue");
});
//]]>
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2>직접 선택자및 관계 선택자</h2>
<h3 class="direct">직접 선택자</h3>
<h3>관계 선택자</h3>
</body>
(4) 요소명 선택자(태그)

<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
$("h3").css("background-color", "lightpink"); //<h3>만 선택합니다.
});
//]]>
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2>직접 선택자및 관계 선택자</h2>
<h3>직접 선택자</h3>
<h3>관계 선택자</h3>
</body>
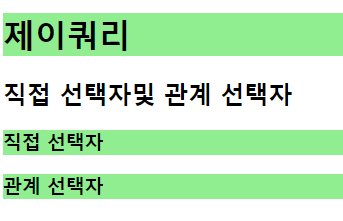
(5) 그룹 선택자

<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
$("h1,h3").css("background-color", "lightgreen");
});
//]]>
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2>직접 선택자및 관계 선택자</h2>
<h3>직접 선택자</h3>
<h3>관계 선택자</h3>
</body>
5-3 인접 관계 선택자
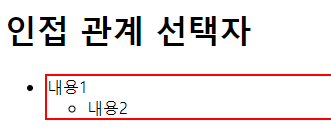
(1) 부모 요소 선택자

<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
//내용을 선택하는데 ul태그를 선택하고 싶음.
//근데 바로 선택이 안될때에는 li를 선택하고 li의 부모를 찾는것!
$(".second").parent().css("border", "2px solid pink");
});
//]]>
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul>
<li>내용1
<ul>
<li>내용2</li>
<li class="second">내용3</li>
</ul>
</li>
</ul>
</body>
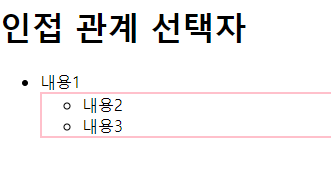
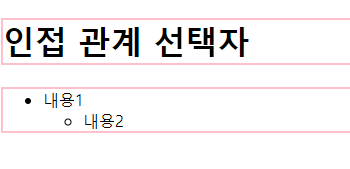
(2) 하위 요소 선택자

<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
//ul밑에 li아이템들을 선택하고 싶음
//밑의 하위 선택자를 다 선택할때
$("#wrap li").css("border", "2px solid red");
});
//]]>
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul id="wrap">
<li>내용1
<ul>
<li>내용2</li>
</ul>
</li>
</ul>
</body>
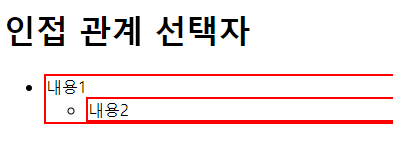
(3) 자식 요소 선택자
//방법 1 기본형
$("요소 선택 > 자식 요소")

<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
$("#wrap > li").css("border", "2px solid lightgreen");
});
//]]>
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul id="wrap">
<li>내용1
<ul>
<li>내용2</li>
</ul>
</li>
</ul>
</body>*하위 전체가 아니라 li의 내용 1 만 선택하고 싶을 때
//방법 2 요소를 변수에 담아 사용
let 변수명 = $("요소 선택");
$( > 자식 요소, 변수명);
let list=$("#banner");
let total=$(">li",list).size();


<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
$("body").children().css("border", "2px solid pink");
});
//]]>
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul>
<li>내용1
<ul>
<li>내용2</li>
</ul>
</li>
</ul>
</body>
(5) 형 요소 선택자

<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
$("#second").prev().css("border", "2px solid lightgreen");
});
//]]>
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul>
<li>내용1</li>
<li id="second">내용2</li>
<li>내용3</li>
</ul>
</body>(6) 동생 요소 선택자

<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
$("#second + li").css("border", "2px solid red");
});
//]]>
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul>
<li>내용1</li>
<li id="second">내용2</li>
<li>내용3</li>
</ul>
</body>밑에 있는 동생은 +를 사용하거나, $("#second").next()를 사용하셔도 됩니다.
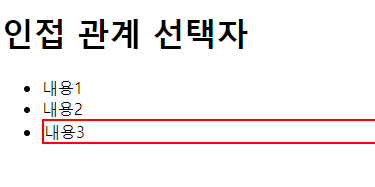
(7) 형제 요소들 선택자

<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
$("#second").siblings().css("border", "2px solid skyblue");
});
//]]>
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul>
<li>내용1</li>
<li id="second">내용2</li>
<li>내용3</li>
</ul>
</body>
탐색 선택자는 다음시간에 이어서 설명드리겠습니다.
▼▼▼링크▼▼▼
제이쿼리(jQuery) 탐색 선택자, 그 외의 선택자 설명
안녕하세요 jju_developer입니다. 이번 시간부터는 제이쿼리(jQuery) 탐색 선택자에 대해서 알아보도록 하겠습니다😆 ▼▼▼제이쿼리 직접선택자?▼▼▼ https://jju240.tistory.com/146 제이쿼리(jQuery)란? +
jju240.tistory.com