728x90
안녕하세요 JJU_DEVELOPER입니다.
이번시간에는 CSS 기초에 대한 기본적인 설명입니다~!
목차
07-1 글꼴 관련 스타일
07-2 웹 폰트 사용하기
07-3 텍스트 관련 스타일
07-4 목록 스타일
07-5 표 스타일
07-1 글꼴 관련 스타일
| 속성 | 설명 |
| font-family | • 웹 문서에서 사용할 글꼴 지정 • 태그를 비롯해 태그나 태그처럼 텍스트를 사용 하는 요소들에서 사용 • 지정한 글꼴이 없을 경우에 대비해 두 번째, 세 번째 글꼴까지 지정. • 둘 이상의 글꼴 이름을 지정할 때는 쉼표(,)로 글꼴 구분 • 태그 스타일에서 한 번 정의하면 문서 전체에 적용되고 문서 안의 모든 자식 요소에 계속 같은 글꼴이 사용됨. |
| font-size | • 폰트의 크기 정함 • 부모 요소의 글자 크기를 기준으로 상대적인 글자 크기 를 지정 • 부모 요소의 글자 크기를 기준으로 백분율로 표시 |
| font-style | • 글자를 이탤릭체로 표시 |
| font-weight | • 글자 굵기를 조절 |
| font-variant | • 영문 폰트 모양 조절 |
| line-height | • 텍스트와 텍스트 사이 간격 설정 |
| text-transform | • 영문자를 대문자, 소문자를 대문자 |
| text-decoration | • 폰트의 밑줄 등 꾸밈 |
| word-spacing | • 단어 간의 간격 설정 |
| letter-spacing | • 글자 간의 간격 설정 |
| vertical-align | • 세로 정렬 설정 |
| text-align | • 왼쪽, 중앙, 오른쪽 정렬 설정 |
| text-indent | • 들여쓰기 or 내어쓰기 |
예시)

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
body{
font-size: 20px; /* 전체 글자 크기 */
}
h1 {
font-family: 궁서체; /* 글꼴 */
font-size: 3em; /* 글자 크기 */
background-color: lightpink;
display: inline-block;
}
.accent {
font-size:150%; /* 글자 크기 */
font-weight: 800; /* 글자 굵기 */
font-family: 궁서체; /* 글꼴 */
color: red;
}
.italic{
font-style: italic; /* 글자 스타일 기울였음*/
}
</style>
</head>
<body>
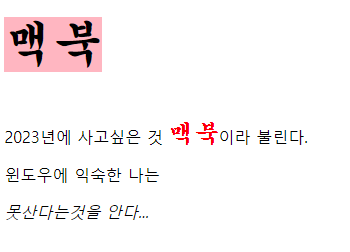
<h1>맥북</h1>
<p>2023년에 사고싶은 것 <span class="accent">맥북</span>이라 불린다.</p>
<p>윈도우에 익숙한 나는</p>
<p class="italic">못산다는것을 안다...</p>
</body>
</html>
07-1 웹 폰트 사용하기
@ font-face 사용하여 웹 문서 안에 글꼴 정보도 함께 저장했다가
사용자 시스템에 없는 글꼴이더라도 웹 제작자가 의도한 대로 텍스트를 표시할 수 있습니다.
| <직접 웹 폰트 업로드해 사용하기> 1. 웹 폰트 파일 준비 - eot 파일, woff 파일 - 기존 ttf 파일을 변환해서 사용할 수도 있음 2. 다운로드하기 전에 사용자 시스템에 있는지 확인 - local(글꼴이름) (IE8 이하 고려해야 하면 eot 파일 선언) 3. woff 파일 선언 4. 용량이 큰 ttf 파일을 마지막에 선언 |

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>웹 폰트 사용하기</title>
<style>
@font-face {
font-family: 'Ostrich'; /* 폰트 이름 */
src: local('Ostrich Sans'),
url('fonts/ostrich-sans-bold.woff') format('woff'),
url('fonts/ostrich-sans-bold.ttf') format('truetype'),
url('fonts/ostrich-sans-bold.svg') format('svg');
}
.wfont {
font-family:'Ostrich', sans-serif; /* 웹 폰트 지정 */
}
p {
font-size:30px; /* 글자 크기 */
}
</style>
</head>
<body>
<p>Using Default Fonts</p>
<p class="wfont">Using Web Fonts</p>
</body>
</html>
만약 웹 폰트가 다운로드되지 않고 없는 경우에는 아래와 같이 링크를 import 해주면 됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>구글 폰트 사용하기</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap');
h1 {
font-size:60px;
font-weight:bold;
font-family:'Nanum Pen Script', cursive;
}
</style>
</head>
<body>
<h1>HTML+CSS+JavaScript</h1>
</body>
</html>
이렇게 로컬에 없어도, import url에 주소를 넣어서 원하는 폰트를 지정할 수 있습니다~!
07-3 텍스트 관련 스타일
| 종류 | 속성 | 사용 방법 |
| color | 색상의 지정 | color: <색상> |
| text-align | 텍스트 정렬 | text-align: start / end / left / right / center / justify(양쪽에 맞춰 정렬) / match-parent(부모 요소따라) |
| line-height | 줄 간격 조절 | line-height : 절대 크기/ 백분율 ex) line-height: 24px / 2.0 / 200% |
| text-decoration | 밑줄 / 취소선 | text-decoration: none / underline / overline |
| text-shadow | 그림자 효과 | text-shadow: none / <가로거리> <세로거리> <번짐정도> <색상> ex) text-shadow: 1px -1px 3px black; |
| text-transform | 대소문자 | text-transform: none / capitalize / uppercase / lowercase / full-width *full-width : 가로와 세로길이 비율같은 전각문자 |
| letter-spacing | 글자 간격 조절 ( 자 간 조 절 ) |
letter-spacing: px/em/% |
| word-spacing | 단어 간격 조절 | word-spacing: px/em/% |
<head>
<meta charset="UTF-8">
<title>text-align</title>
<style>
p {
width:600px;
border:1px solid #222;
padding:10px;
margin:10px;
}
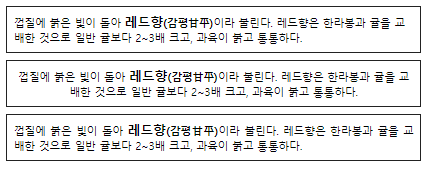
.center {
text-align: center;
}
.justify {
text-align: justify;
}
</style>
</head>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>text-decoration</title>
</head>
<body>
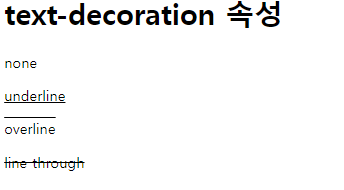
<h1>text-decoration 속성</h1>
<p style="text-decoration:none">none</p>
<p style="text-decoration:underline">underline</p>
<p style="text-decoration:overline">overline</p>
<p style="text-decoration:line-through">line through</p>
</body>
</html>1. 아무것도 없음
<p style="text-decoration:none">none</p>
2. 언더라인
<p style="text-decoration:underline">underline</p>
3. 오버라인
<p style="text-decoration:overline">overline</p>
4. 라인긋기
<p style="text-decoration:line-through">line through</p>

07-4 목록 스타일
| 종류 | 모양 |
| disc (채운 원) | ● |
| circle (빈 원) | ○ |
| square (네모) | ■ |
| decimal (숫자) | 1, 2, 3, .. |
| decimal-leading-zero (숫자) | 01, 02, ... |
| lower-roman (소문자로마) | i, ii, iii, ... |
| upper-roman (대문자로마) | l, ll, lll, ... |
| lower-alpha / lower-latin (소문자) | a, b, c, ... |
| upper-alpha / upper-latin (대문자) | A, B, C, ... |
| none | 없음 |
<style>
.book1 {
list-style-type:none; /* 불릿 없앰 */
}
.book2 {
list-style-type: upper-alpha; /* 알파벳 대문자 */
}
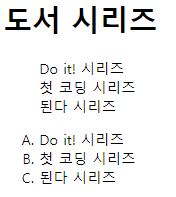
</style>list-style-type:none; /* 불릿 없앰 */
list-style-type: upper-alpha; /* 알파벳 대문자 */

앞에 리스트 번호나, 기본값 숫자 1,2,3 이 나와야 하는데 그것을 없애거나, 대문자로 변경할 수 있습니다.
07-5 표 스타일
| 종류 | 속성 |
| caption-side | 표 제목 위치 |
| border | 표 테두리 |
| border-spacing | 셀 사이 여백 |
| border-collapse | 표와 셀 테두리 합침(한 줄로) |
다양한 스타일로 CSS를 채워보시기 바랍니다.
지금까지 07장 CSS 텍스트를 표현하는 다양한 스타일 (글꼴, 웹폰트, 목록, 표 만들기)에 대한
설명을 마치겠습니다.
감사합니다.
728x90
'주니어 기초 코딩공부 > CSS, HTML 기초' 카테고리의 다른 글
| CSS 반응형 웹과 미디어 쿼리 (화면에 사이즈에 따라 사진 자동 변경 설정) (1) | 2023.01.06 |
|---|---|
| CSS 고급 선택자- 마우스 클릭시 색변경, 링크 접속 시 변경 등 고급 선택자 알아보기!!! (1) | 2023.01.06 |
| CSS 기본 설명 (스타일, 기본 선택자, 캐스케이팅이란??) (0) | 2023.01.06 |
| HTML 정복하기!!! fieldset, legend, lable, option 예시 및 상세 설명 (0) | 2023.01.04 |
| HTML 정복하기!!! 입력 양식 작성하기 (폼삽입, input 태그 총정리) (0) | 2023.01.04 |