안녕하세요 JJU_DEVELOPER입니다.
이번시간에는 CSS 기초에 대한 기본적인 설명입니다~!
목차
06-1 웹 문서에 디자인 입히기
06-2 스타일과 스타일 시트
06-3 CSS 기본 선택자
06-4 캐스케이딩 스타일 시트
스타일을 사용하는 이유?
• 지난 시간의 문서 HTML로는 웹 사이트의 내용을 나열하고 CSS로는 웹 문서의 디자인을 구성
->스타일을 사용하면 웹 문서의 내용과 상관없이 디자인만 바꿀 수 있습니다.
▼▼▼지난 시간 HTML 뼈대 구경하기▼▼▼
05장 HTML fieldset, legend, lable, option 예시
안녕하세요 JJU_DEVELOPER입니다. 지난 시간에 이어 html의 input 설멍에 조금 더 참고 할 수 있는 예제를 가져왔습니다. ▼▼▼지난시간 참고▼▼▼ 05장 HTML 입력 양식 작성하기 (폼삽입, input 태그 총
jju240.tistory.com
스타일 형식 알아보기 - 기본형
선택자 {
속성1 : 속성값
속정2: 속성값
}
1. 사용자 스타일 형식 알아보기 - 인라인스타일
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
<h1>레드향</h1>
<p style="color:blue;">껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</p>
</body>
</html><p> 태그 안에 스타일 넣어 사용
2. 사용자 스타일 형식 알아보기 - 내부스타일
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
h1 {
padding:10px;
background-color:#222;
color:#fff;
}
</style>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</p>
</body>
</html>head 태그 안에 style 태그를 만든 후 사용!!
3. 사용자 스타일 형식 알아보기 - 외부스타일
주로 많이 사용합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</p>
</body>
</html>똑같이 head 태그 안에 있지만 스타일 태그가 아닌, 링크 태그를 사용하여 외부 링크를 삽입합니다.


이렇게 별도의 css 파일을 만들고 해당 파일에
미리 정의를해서 사용을 하는 방법을 주로 선호합니다.
이렇게 정의해야 많은 스타일을 코드 내부에 쓰지 않아도 되니,
코드만 간결히 볼 수 있습니다.
캐스케이딩 스타일 시트
• 캐스캐이딩(Cascading) : ‘위에서 아래로 흐른다’ 즉, 계단식으로 적용하는 것입니다.
• 선택자에 여러 스타일이 적용될 때 스타일 충돌을 막기 위해 우선순위에 따라 적용할 스타일을 결정합니다.
스타일 충돌을 막는(캐스캐이딩)의 원칙
① 스타일 우선순위 ->
스타일 규칙의 중요도와 적용 범위에 따라 우선순위가 결정되고 그 우선순위에 따라 위에서 아래로 스타일 적용
1. 얼마나 중요한가에 따라 적용
(사용자: 시스템에서 만듦 -> 제작자스타일: 웹 만들 때 제작자가 만듦 -> 브라우저스타일: 기본)
2. 얼마나 한정지을 수 있는가에 따라 적용합니다. (범위에 따라)
범위가 작을수록 우선순위가 높습니다!
3. 소스 순서에 따라
맨 마지막에 작성한 스타일이 먼저 작성한 순서의 스타일을 덮어 씌웁니다.
| 예시) <body>
<div id="container">
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</p>
</div>
</body
body에 스타일을 적용하면 그 밑의 자식도 변경 됩니다. |
② 스타일 상속 - 태그들의 포함 관계에 따라 부모 요소의 스타일을 자식 요소로, 위에서 아래로 전달
※ 스타일 시트에서 ‘캐스캐이딩’은 가장 기본적인 개념이기 때문에
일반적으로 ‘스타일 시트’는 ‘캐스캐이딩 스타일 시트(CSS)’와 같은 의미로 사용됨
• 자식 요소에서 별도로 스타일을 지정하지 않으면 부모 요소에 있는 스타일 속성들이 자식 요소로 전달됨.
• 상속을 이용하면 스타일 시트를 효과적으로 만들 수 있다
• 주의할 것은 스타일의 모든 속성이 부모 요소에서 자식 요소로 상속되는 것은 아니라는 점
(예, 글자 색은 상속되지만 배경 색은 상속되지 않음)
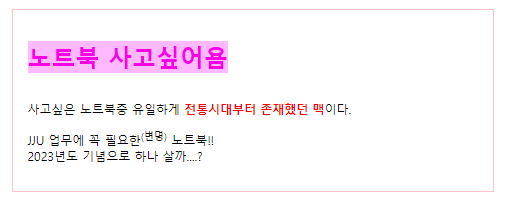
마무리 quiz
중요 정보
1. 중간에 글씨만 빨강섹
2. 제목에 배경색 넣고 폰트 색 변경
3. 테두리 색 변경

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>노트북 사고싶어욤</title>
<style>
#container {
width: 600px;
margin: 20px auto;
border: 1px solid pink;
padding: 20px;
}
h1{
display: inline-block;
background-color: rgba(255, 0, 255, 0.274);
color: rgb(250, 0, 229);
}
.accent{
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<div id="container">
<h1>노트북 사고싶어욤</h1>
<p>사고싶은 노트북중 유일하게 <span class="accent">전통시대부터 존재했던 맥</span>이다.</p>
<p>JJU 업무에 꼭 필요한<sup>(변명)</sup> 노트북!! <br>
2023년도 기념으로 하나 살까....?
</p>
</div>
</body>
</html>
지금까지 06장 CSS 기본 설명 (스타일, 기본 선택자, 캐스케이팅)에 대한 설명을
마치겠습니다.
감사합니다.
'주니어 기초 코딩공부 > CSS, HTML 기초' 카테고리의 다른 글
| CSS 고급 선택자- 마우스 클릭시 색변경, 링크 접속 시 변경 등 고급 선택자 알아보기!!! (1) | 2023.01.06 |
|---|---|
| CSS 텍스트를 표현하는 다양한 스타일 (글꼴, 웹폰트,목록,표만들기) (0) | 2023.01.06 |
| HTML 정복하기!!! fieldset, legend, lable, option 예시 및 상세 설명 (0) | 2023.01.04 |
| HTML 정복하기!!! 입력 양식 작성하기 (폼삽입, input 태그 총정리) (0) | 2023.01.04 |
| HTML 정복하기!!! HTML기초 다양한 내용 입력하기 (목록만들기, 표만들기, 이미지 삽입하기, 오디오, 비디오, 하이퍼링크 삽입) (0) | 2023.01.03 |