안녕하세요 jju_developer입니다.
지난 시간에 이어서 이번에는 템플릿 문자열 사용하기에 대해서 알아보겠습니다.
009 템플릿 문자열 사용하기
import React from 'react';
import './App.css';
import Es6 from './R009_Es6'
function App() {
return (
<div>
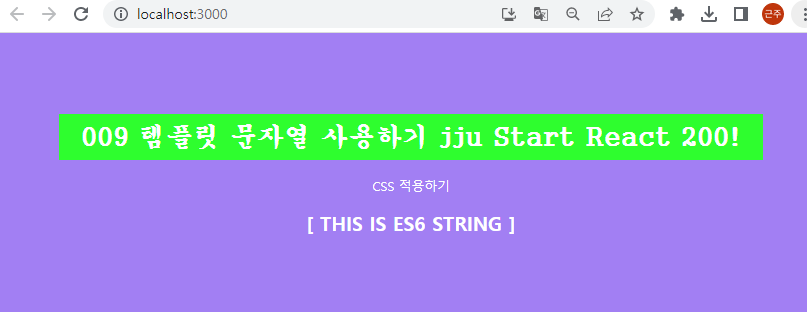
<h1>009 템플릿 문자열 사용하기 jju Start React 200!</h1>
<p>CSS 적용하기</p>
<Es6/>
</div>
);
}
export default App;
기존의 문자열을 사용할 때에는 문자열+문자열을 했지만
import React, { Component } from 'react';
class R009_Es6 extends Component {
constructor(props) {
super(props);
this.state = {};
}
componentDidMount() {
var jsString1 = '자바스크립트'
var jsString2 = '입니다\n다음줄입니다.'
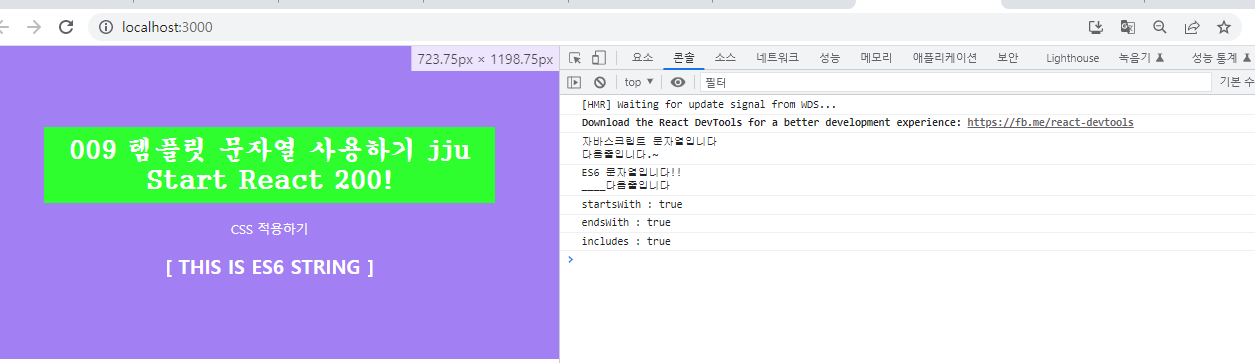
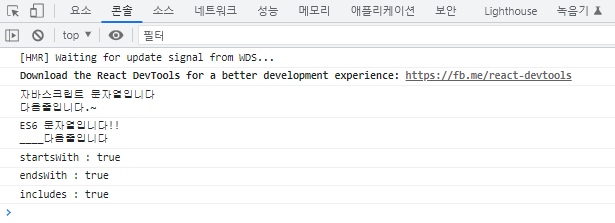
console.log(jsString1+' 문자열'+jsString2+'~');
var Es6String1 = 'ES6'
var Es6String2 = '입니다'
console.log(`${Es6String1} 문자열${Es6String2}!!
____다음줄입니다`);
var LongString = "ES6에추가된String함수들입니다.";
console.log('startsWith : '+LongString.startsWith("ES6에추"));
console.log('endsWith : '+LongString.endsWith("함수들입니다."));
console.log('includes : '+LongString.includes("추가된String"));
}
render() {
return (
<h2>[ THIS IS ES6 STRING ]</h2>
)
}
}
export default R009_Es6;
템플릿 문자열에서는 이렇게 템플릿을 하나 만들어져 있는 곳에 변수를 끼워 넣어서 출력이 가능합니다.


템플릿 문자열은 Es6에 있는 기능입니다.
템플릿이란 서식 또는 견본을 말합니다. 그 서식을 사용하면 빈 페이지에서 시작하는 게 아니라 기본적인 것은 알아서 만들어줍니다. 문자열 템플릿도 마찬가지입니다.
미리 준비되어 있는 틀이란 거죠. 그 안에 상황에 맞는 내용을 넣기만 하면 됩니다.
Es6.js 파일에서는 문자열이 템플릿처럼 쓰일 수 있게 되었습니다.
010 var, let, const 사용하기
ES5에서 사용하던 var는 유연한 방식으로 변수를 재선언, 재할당할 수 있습니다.
이런 특징으로 인해 변수의 사용 범위가 불확실해지거나 의도하지 않은 변숫값 변경이 발생할 수 있기에
이러한 var의 단점을 보완하기 위해 ES6에서 let와 const가 추가되었습니다.


import React from 'react';
import './App.css';
import Variable from './R010_Variable'
function App() {
return (
<div>
<h1>var let const jju Start React 200!</h1>
<p>CSS 적용하기</p>
<Variable/>
</div>
);
}
export default App;
import React, { Component } from 'react';
class R010_Variable extends Component {
constructor(props) {
super(props);
this.state = {};
}
componentDidMount() {
var varName = 'react'
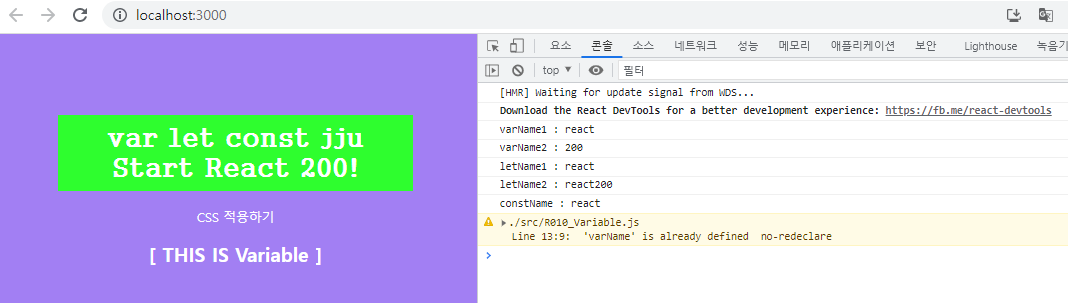
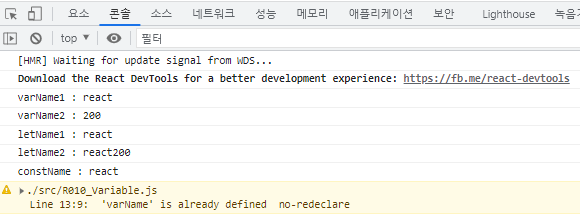
console.log('varName1 : '+varName)
var varName = '200' // 'varName' is already defined no-redeclare
console.log('varName2 : '+varName)
let letName = 'react'
console.log('letName1 : '+letName)
// let letName = '200' // Parsing error: Identifier 'letName' has already been declared
letName = 'react200'
console.log('letName2 : '+letName)
const constName = 'react'
console.log('constName : ' + constName)
// const constName = '200' // Parsing error: Identifier 'constName' has already been declared
// constName = 'react200' // Uncaught TypeError: Assignment to constant variable.
}
render() {
return (
<h2>[ THIS IS Variable ]</h2>
)
}
}
export default R010_Variable;let은 재사용은 되지만, 재할당을 되지 않습니다.


생명주기 함수 componentDidMount, shouldComponentUpdate() 알아보기
안녕하세요 jju_developer입니다. 지난 시간의 노드 js에 이어서 4번째의 componentDidMount에 대해 알아보겠습니다. 노드JS 개념 이해하기 + 다운로드 (npm과 yarn이란?) 노드 JS란 무엇일까? 안녕하세요 jju_de
jju240.tistory.com
'주니어 기초 코딩공부 > React 기초' 카테고리의 다른 글
| 02장 초급 리액트 props, boolean, 객체형 변수로 사용하기! (0) | 2023.04.06 |
|---|---|
| React 리액트 생명주기는 무엇일까? (0) | 2023.04.06 |
| 생명주기 함수 componentDidMount, shouldComponentUpdate() 알아보기 (0) | 2023.04.05 |
| Yarn css, 함수형, 클래스형 component 예제, 생명주기 함수 render() 사용하기 (0) | 2023.04.05 |
| 01장 노드JS 개념 이해하기 + 다운로드 (npm과 yarn이란?) (1) | 2023.04.05 |