안녕하세요 jju_developer입니다.
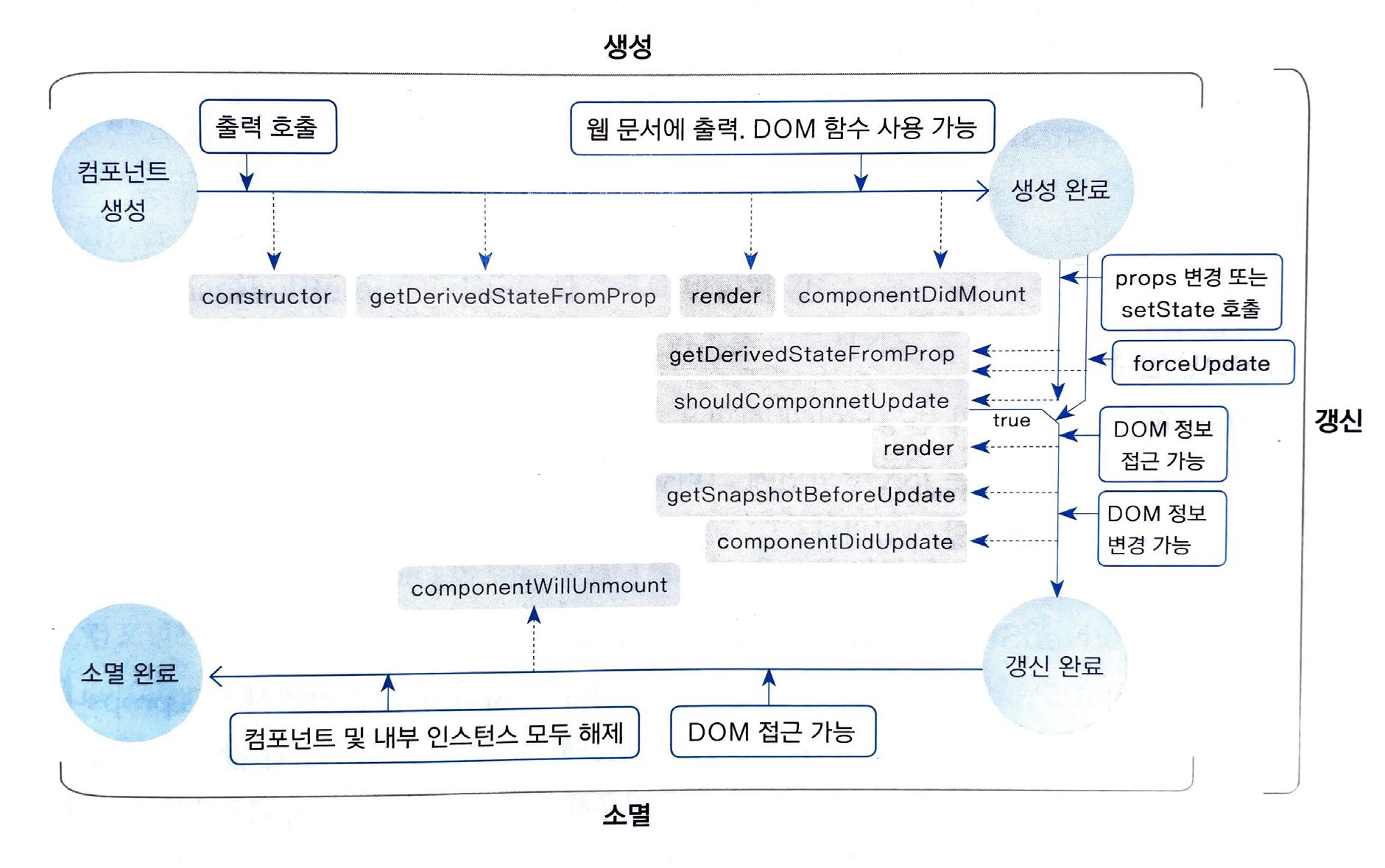
수업 도중 어제 배운 생명주기 사이클을 보았는데
이해가 잘 가지 않아서 다시 정리를 해보았습니다.

리액트의 핵심 = 컴포넌트 그리고 이 컴포넌트는 생명주기를 가집니다.
Component는 생성(mount)-> 갱신(update) -> 소멸 (unmount)라는 과정을 거치게 됩니다.
이러한 각각의 과정에서 특정하게 정한 함수 = 메서드 를 실행하면서 이 함수들을
생명주기 함수 또는 생명주기 메서드라고 하는 것 입니다.
Component 순서 자세히 보기
컴포넌트를 생성할 때 위 이미지처럼 순서대로 진행이 됩니다.
1. constructor()
3. render()
4. componentDidMount()
설명:
처음에 실행되는 함수는 constructor()입니다.
맨 처음 생성될 때 한 번만 호출하게 되며, 객체애 할당할 때 this.state로 하여
지역 state를 초기화하게 됩니다.
그다음은 정적함수인데,
getDerivedStateFromProps() 이 함수는 함수 안에서 this를 사용하여 프로퍼티나
state값에 접근할 수 없습니다. 만약에 접근을 해야 한다 하면 아까 위에서 말한 초기화 하여 인자로 전달된 props, state를 사용해야 합니다.
그럼 이 함수는 뭐에 쓰냐? 이 함수는 상위 컴포넌트에서 전달받은 프로퍼티로 state값을 연동할 때 사용하며,
반환값으로 state를 변경합니다.
render()는 class컴포넌트에서 반드시 구현돼야 하는 유일한 메서드로
새 화면을 그릴 때 자동으로 호출되는 함수입니다.
render() 함수가 반환하는 JSX를 화면에 나타내줍니다.
그다음에 render()함수가 화면에 나타내 준 후에 컴포넌트가 화면에
모두 표현이 된 이후에 필요한 작업들이 있을 때 componentDidMount()라는
메서드에서 진행을 하게 됩니다.
그다음 내가 무엇인가를 수정할 때
props나 state가 변경되면 업데이트 = 랜더(render)가 진행이 됩니다.
5. getDerivedStateFromProps()
6. shouldComponentUpdate()
7. render()
8. getSnapshotBeforeUpdate()
9. componentDidUpdate()
각각의 기능들을 요약하자면
프로퍼티를 변경하거나 setState() 함수를 호출하여 state값을 변경하면
'화면을 새로 출력해야 할 것인가'를 판단할 수 있게 해주는 함수,
또한 컴포넌트에서 업데이트된 내용이 가상 화면에 출력된 이후,
컴포넌트가 실제 화면에 출력된 후에 호출되는 함수등이 되겠습니다.
마지막으로 컴포넌트 소멸이 있겠습니다
컴포넌트가 소멸되지 직전 이 함수가 호출되며 타이머 제거,
componentDidMount()에서 생성된 작업 등을 정리할 때 사용하며, 소멸을 하지 않게 되면
메모리 누수 현상이 발생하게 됩니다.
<리액트 기초 지식>
리액트 컴포넌트에서 다루는 데이터는 두개로 나뉩니다.
1.props 2.state
요약하여 설명드리자면
props 는 부모 컴포넌트가 자식 컴포넌트에게 주는 값입니다.
자식 컴포넌트에서는 props 를 받아오기만하고, 받아온 props 를 직접 수정 할 수 는 없습니다.
반면에 state 는 컴포넌트 내부에서 선언하며 내부에서 값을 변경 할 수 있습니다.
앞으로 react 공부할때에 개념을 먼저 이해한 다음에 예제를 봐야겠습니다 😂
꺄르르...화이팅!
'주니어 기초 코딩공부 > React 기초' 카테고리의 다른 글
| setState()란? state와 props의 차이점 정리 (0) | 2023.04.06 |
|---|---|
| 02장 초급 리액트 props, boolean, 객체형 변수로 사용하기! (0) | 2023.04.06 |
| 템플릿 문자열 사용하기, var, let, const 사용하기 (0) | 2023.04.05 |
| 생명주기 함수 componentDidMount, shouldComponentUpdate() 알아보기 (0) | 2023.04.05 |
| Yarn css, 함수형, 클래스형 component 예제, 생명주기 함수 render() 사용하기 (0) | 2023.04.05 |