안녕하세요 jju_developer입니다.
오늘 수업내용 중 리액트에서 사용하는 데이터 전달 변수와 리엑트 아키텍처에 대해
간략하게 알아보겠습니다.
[React 데이터 전달 변수]
1. props:
부모 컴포넌트에서 자식 컴포넌트 전달하기 위한 변수이며,
부모에서 자식으로 자식에서 손자로 가는 구조입니다.
부모 -> 자식 -> 손자 (단방향)
2. states:
자신 컴포넌트에서 사용하는 지역 변수입니다.
3. context:
props와 다르게 부모에서 손자로 바로 갈때 사용가능! 또는 손자(소비자)->부모(공급자) 가능
context는 데이터의 공급자와 소비자를 정의하여, 필요한 컴포넌트만 사용합니다.
4. redux:
리덕스는 부모, 손자 관계 없이 아무 곳(아무 컴포넌트)에서나 접근 가능합니당
store라는 공유 공간 (공유 데이터)를 생성하여, 상속 관계없이 접근이 가능하다는 뜻입니다.
[React 아키텍처]
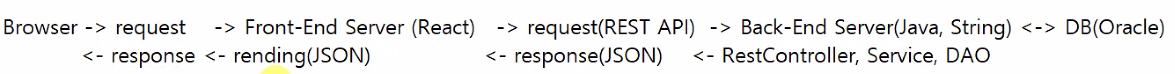
리액트 화면 아키텍처는 아래와 같습니다.

보이는 것처럼 구성하면, 백엔드에서는 로직만 처리하니까 API 데이터만 전송을 하면 됩니다.
그러니까 프런트엔트랑 벡이랑 확실하게 나뉠 수 있습니다.
외부의 공공데이터의 데이터를 가져올 때 JSON으로 랜더링으로 화면에 표시할 수도 있고,
로컬에 있는 RESTFULL 서버의 데이터를 넘길 수도 있는 것인데...
코딩 학원에서 강의하시는 맥쌤이 사용하는 예제에서 데이터를 가져오는 사이트가 없어졌다고 하셔서
코드로만 보았고, 활용 도중에 Crome에서 사용하는 JSON 뷰어를 다운받아서 JSON 데이터를 보았습니다.
아래 링크를 클릭하면 크롬확장자 JSON Viewer를 다운로드할 수 있습니다.
https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh?hl=ko
JSON Viewer
The most beautiful and customizable JSON/JSONP highlighter that your eyes have ever seen. Open source at https://goo.gl/fmphc7
chrome.google.com

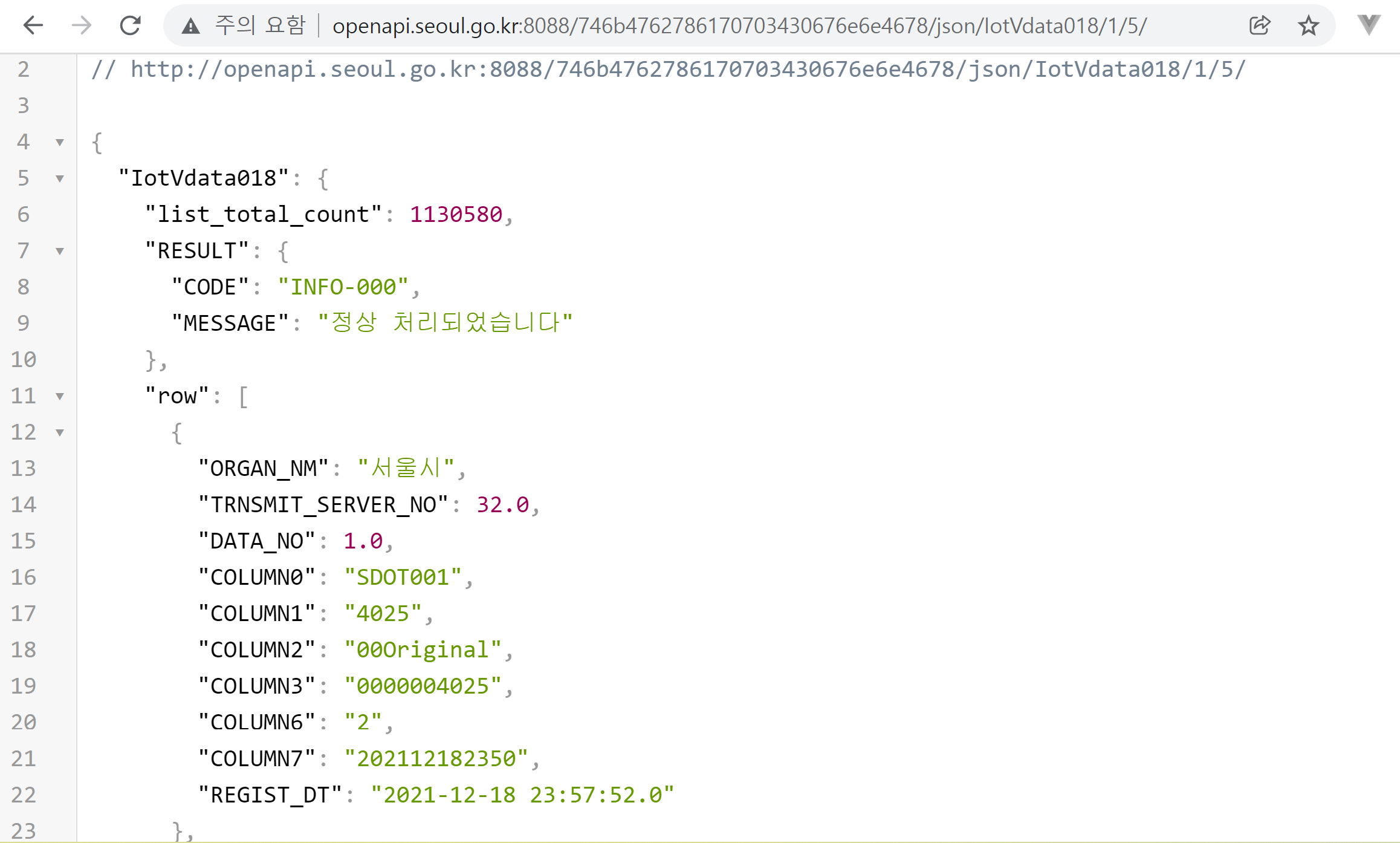
JSON Viewer 설치 후 크롭 웹 브라우저에서 아래 url을 호출해 보면,
다음과 같이 정렬된 json 데이터를 확인할 수 있습니다.
http://openapi.seoul.go.kr:8088/746b4762786170703430676e6e4678/json/IotVdata018/1/5/

키와 값을 쌍으로 잘 보여주기 때문에
나중에 참고해서 데이터 사용 시 활용해 보겠습니다.
오늘도 수고하셨습니다. 😊
'주니어 기초 코딩공부 > React 기초' 카테고리의 다른 글
| 리액트 실무 - Nopde.js, Express 수업 내용 (0) | 2023.04.11 |
|---|---|
| 리액트 node.js express 프레임워크 설치 오류 해결방법 (VSCODE) (0) | 2023.04.11 |
| 리액트 fetch( )를 이용하여 API 호출하기 (0) | 2023.04.07 |
| 리액트 부트스트랩(react-bootstrap) 적용하기 (0) | 2023.04.07 |
| 함수형 컴포넌트 vs 클래스형 컴포넌트 (0) | 2023.04.06 |