23.04.11 수업내용
안녕하세요 jju_developer입니다.
오늘은 오류.. 팡팡팡 난 사건에 대해 해결방안을 공유드립니다.
react에서 create-react-app을 설치해 front-end 서버를 간편하게 구동했던 것처럼
node에서는 express를 사용하면 back-end 서버 구현을 쉽게 할 수 있다는데...
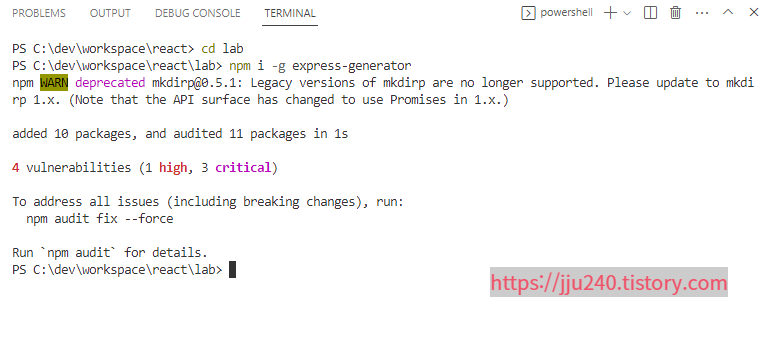
lab 폴더로 이동을 했는데 npm i -g express-generator하니까 오류가 나서
아래와 같이 해결을 하였습니다!

vscode에서 lab폴더로 이동한다음에 npm i -g express-generator
이렇게 치니까 오류나서

// express를 설치한다.
// D:\dev\workspace\react\lab>npm i -g express-generator
// D:\dev\workspace\react\lab>yarn add express
// express 프로젝트를 생성한다.
D:\dev\workspace\react\lab>express server
따라 했는데.. 안 되는 이유는 무엇일까...
(클라이언트는 리액트 프로젝트이고, 서버는 노드js 프로젝트입니다.)
npm WARN deprecated mkdirp@0.5.1: Legacy versions of mkdirp are no longer supported. Please update to mkdirp 1.x. (Note that the API surface has changed to use Promises in 1.x.)
에러 자꾸 뜨네.... 위 에러 해결 방법 공유드립니다.!!
맥쌤 해결방법
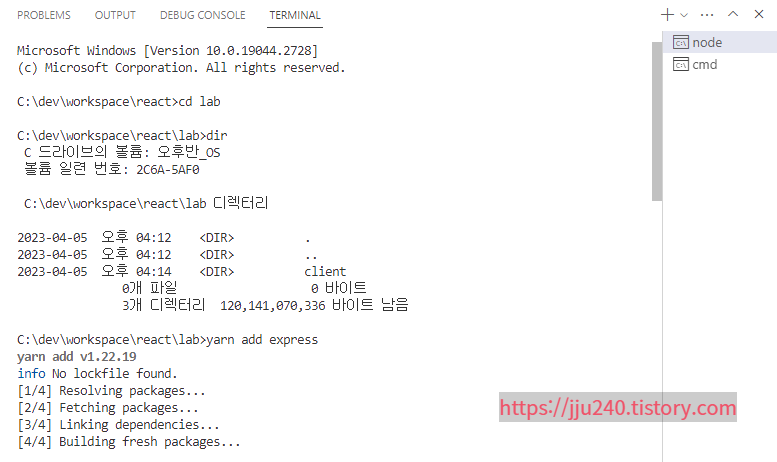
1. 터미널에 powershell로 되어있는데 그거를 cmd로 바꿈 그러면


여기 PS로 되어있는 거가 바뀔 것입니다!!!

보면 이제 PS가 없어지고 그냥 C부터 시작을 하죠?
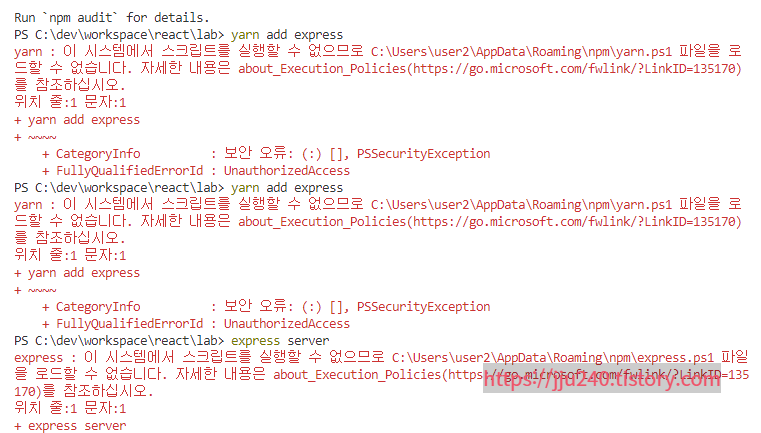
2. yarn add express를 하고

그다음에 express server를 해줍니다.

3. express server를 한 다음에,
server로 이동을 합니다.

C:\dev\workspace\react\lab\server>yarn install
4. yarn install을 합니다.

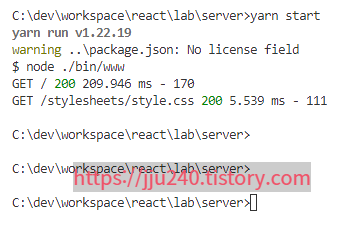
그러고 나서 server에서 yarn start를 해줍니다.
브라우저에
오류 해결 끝~~~!!!

'주니어 기초 코딩공부 > React 기초' 카테고리의 다른 글
| 리액트 기초 입문 (맥북 프로 초기 설정) (0) | 2023.04.25 |
|---|---|
| 리액트 실무 - Nopde.js, Express 수업 내용 (0) | 2023.04.11 |
| 리액트 데이터 전달 변수 & 리엑트 화면 아키텍쳐 (0) | 2023.04.10 |
| 리액트 fetch( )를 이용하여 API 호출하기 (0) | 2023.04.07 |
| 리액트 부트스트랩(react-bootstrap) 적용하기 (0) | 2023.04.07 |