CSS 고급 선택자- 마우스 클릭시 색변경, 링크 접속 시 변경 등 고급 선택자 알아보기!!!
안녕하세요 JJU_DEVELOPER입니다.
이번시간에는 CSS 고급 선택자에 대한 설명입니다~!
목차
10-1 연결 선택자
10-2 속성 선택자
10-3 가상 클래스와 가상 요소
10-1 연결 선택자
• 연결 선택자 : 선택자와 선택자를 연결해 적용 대상을 제한하는 선택자.
• 콤비네이션 선택자(combination selector) 또는 ‘조합 선택자’라고도 함
하위 선택자(descendant selector)
• 부모 요소에 포함된 모든 하위 요소에 스타일이 적용된다
• 자식 요소뿐만 아니라 손자 요소, 손자의 손자 요소 등 모든 하위 요소까지 적용
• 하위 선택자를 정의할 때는 상위 요소와 하위 요소를 나란히 쓴다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>고급 선택자</title>
<style>
body {
background-color:#eee;
}
section {
width:600px;
margin:20px auto;
}
p {
width:500px;
padding:10px;
background-color:#fff;
border:1px solid #ccc;
line-height:2;
}
section p { /* section 요소의 모든 하위 p 요소에 적용 */
color:rgb(243, 66, 140); /* 글자색을 핑크색으로 */
}
</style>
</head>
<body>
<section>
<h1>예약 방법 & 사용 요금</h1>
<p>아직 온라인 예약 신청이 준비되어 있지 않습니다. <br> https://jju240.tistory.com/ 으로 문의 바랍니다.</p>
<div>
<p> 애플제품 : 60,000원/일</p>
<p> 애플팬슬: 25,000원/일</p>
</section>
</body>
</html>
이렇게 section p 하면 p에 있는 모든 섹션과 하위 섹션도 다 선택됩니다.
10-2 속성 선택자
지정한 속성을 가진 요소를 찾아 스타일 적용합니다.
[속성 = 값] 선택자
주어진 속성과 속성 값이 일치하는 요소를 찾아 스타일 적용
[속성~=값] 선택자
여러 속성 값 중에 해당 값이 포함되어 있는 요소를 찾아 스타일 적용
[속성 |= 값] 선택자
• 특정 값이 포함된 속성을 가진 요소를 찾아 스타일 적용
• 하이픈으로 연결해 한 단어 값을 이루는 요소에도 적용
[속성^=값] 선택자
특정 값으로 시작하는 속성을 가진 요소를 찾아 스타일 적용
[속성 $= 값] 선택자
특정 값으로 끝나는 속성을 가진 요소를 찾아 스타일 적용
[속성*=값] 선택자
값의 일부가 일치하는 속성을 가진 요소를 찾아 스타일 적용
예시)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
ul { list-style:none; }
li {
display:inline-block;
margin:10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
color: blue;
text-decoration: none;
}
.flat {
background:#eee;
border:1px solid #222;
}
a[class ~="button"] {
box-shadow:rgba(0,0,0,0.5) 4px 4px; /* 그림자 지정 */
border-radius: 5px; /* 테두리를 둥글게 */
border:1px solid #222;
}
</style>
</head>
<body>
<ul>
<li><a href="#" class="flat">메뉴 1</a></li>
<li><a href="#" class="flat">메뉴 2</a></li>
<li><a href="#" class="button">메뉴 3</a></li>
<li><a href="#" class="flat button" >메뉴 4</a></li>
</ul>
</body>
</html>
여기서 주의할 점은
세 번째 박스는
[속성 |= 값] 선택자 예시
• 특정 값이 포함된 속성을 가진 요소를 찾아 스타일 적용
• 하이픈으로 연결해 한 단어 값을 이루는 요소에도 적용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
ul {
list-style: none;
}
li {
display: inline-block;
margin: 10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
color: blue;
text-decoration: none;
}
a[title |="us"] {
/* 속성값이 "us"이거나 "us-"로 시작하는 요소를 찾는 선택자 */
background: url(images/us.png) no-repeat left center;
}
a[title |="jap"] {
/* 속성값이 "jap"이거나 "jap-"로 시작하는 요소를 찾는 선택자 */
background: url(images/jp.png) no-repeat left center;
}
a[title |="chn"] {
/* 속성값이 "chn"이거나 "chn-"로 시작하는 요소를 찾는 선택자 */
background: url(images/ch.png) no-repeat left center;
}
</style>
</head>
<body>
<ul>
<li>외국어 서비스 : </li>
<li><a href="#" title="us-english">영어</a></li>
<li><a href="#" title="ja">일본어</a></li>
<li><a href="#" title="chn">중국어</a></li>
</ul>
</body>
</html>위 코드를 자세히 살펴볼까요?
이기떄문에 us 거나 us-로 시작하는 요소에 백그라운드에 어떤 이미지를 쓰겠다는 겁니다.


[속성^=값] 선택자
특정 값으로 시작하는 속성을 가진 요소를 찾아 스타일 적용
중략...
a[title ^="eng"] { /* 속성값이 "eng"로 시작하는 요소를 찾는 선택자 */
background: url(images/us.png) no-repeat left center;
padding: 5px 25px;
}
a[title ^="jap"] { /* 속성값이 "jap"로 시작하는 요소를 찾는 선택자 */
background: url(images/jp.png) no-repeat left center;
padding: 5px 25px;
}
a[title ^="chin"] { /* 속성값이 "chn"로 시작하는 요소를 찾는 선택자 */
background: url(images/ch.png) no-repeat left center;
padding: 5px 25px;
}
</style>
</head>
<body>
<ul>
<li>외국어 서비스 : </li>
<li><a href="#" title="english">영어</a></li>
<li><a href="#" title="japanese">일본어</a></li>
<li><a href="#" title="chinese">중국어</a></li>
</ul>
</body>
</html>
[속성 $= 값] 선택자
특정 값으로 끝나는 속성을 가진 요소를 찾아 스타일 적용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
ul {
list-style:square;
}
li a {
line-height:30px;
font-size: 14px;
color: blue;
text-decoration: none;
}
a[href$=hwp] { /* 연결한 파일의 확장자가 hwp인 링크 */
background: url(images/hwp_icon.gif) center right no-repeat; /* 배경으로 hwp 아이콘 표시 */
padding-right: 25px; /* 아이콘을 표시할 수 있도록 오른쪽에 25px 여백 */
}
a[href$=xls] { /* 연결한 파일의 확장자가 hwp인 링크 */
background: url(images/excel_icon.gif) center right no-repeat; /* 배경으로 hwp 아이콘 표시 */
padding-right: 25px; /* 아이콘을 표시할 수 있도록 오른쪽에 25px 여백 */
}
</style>
</head>
<body>
<h3>회사 소개 파일 다운 받기</h3>
<ul>
<li><a href="intro.hwp">hwp 파일</a></li>
<li><a href="intro.xls">엑셀 파일</a></li>
</ul>
</body>
</html>
[속성*=값] 선택자
값의 일부가 일치하는 속성을 가진 요소를 찾아 스타일 적용 -> 특정한 키워드 찾기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
ul {
list-style:circle;
}
li {
padding: 5px 30px;
}
li a {
font-size: 16px;
color: black;
text-decoration: none;
}
a[href *= "w3"] { /* href 속성값 중에 w3가 있는 a 요소를 찾는 선택자 */
background:rgba(255, 175, 244, 0.596);
color:white;
}
</style>
</head>
<body>
<h1>HTML5 참고 사이트 </h1>
<p>(아래 링크 중 핑크색 배경의 링크는 W3C 사이트로 연결됩니다.)</p>
<ul>
<li><a href="https://html.spec.whatwg.org/">HTML 표준안 사이트</a></li>
<li><a href="https://caniuse.com/">HTML 지원 여부 체크</a></li>
<li><a href="https://www.j3.~~~s">미디어쿼리</a></li>
</ul>
</body>
</html>
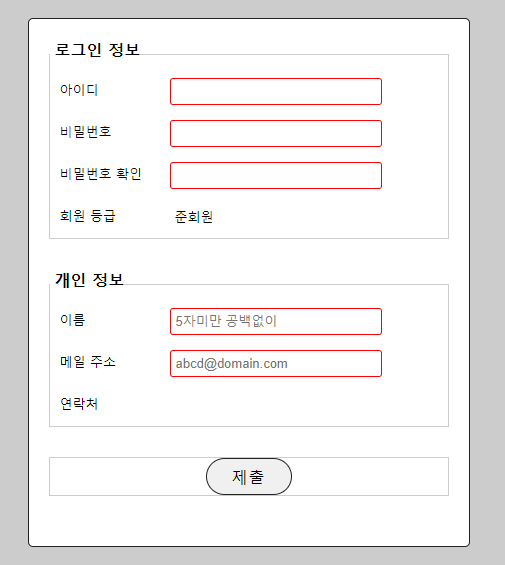
quiz 폼 요소에 스타일 적용하기
1. 속성 선택자로 필수 입력 필드와 읽기 전용 필드의 스타일 지정하기
2. 입력 필드를 넓게 지정하기
<css-중략>
#signup input[required]{
border: 1px red solid;
}
#signup input[read-only]{
border: none;
}
#signup input[type=text],#signup input[type=password],#signup input[type=tel],#signup input[type=email]
{
border: 1px #ccc;
border-radius: 3px;
font-size: 13px;
padding: 5px;
width: 200px;
}
#signup input[required]{
border: 1px red solid;
}<html>
<!DOCTYPE HTML>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원 가입</title>
<link rel="stylesheet" href="css/register1.css">
</head>
<body>
<form id="signup">
<fieldset>
<legend>로그인 정보</legend>
<ul>
<li>
<label for="userid">아이디</label>
<input id="userid" name="userid" type="text" required autofocus>
</li>
<li>
<label for="pwd1">비밀번호</label>
<input id="pwd1" name="pwd1" type="password" required>
</li>
<li>
<label for="pwd2">비밀번호 확인</label>
<input id="pwd2" name="pwd2" type="password" required>
</li>
<li>
<label for="level">회원 등급</label>
<input id="level" name="level" type="text" readonly value="준회원">
</li>
</ul>
</fieldset>
<fieldset>
<legend>개인 정보</legend>
<ul>
<li>
<label for="fullname">이름</label>
<input id="fullname" name="fullname" type="text" placeholder="5자미만 공백없이" required>
</li>
<li>
<label for="email">메일 주소</label>
<input id="email" name="email" type="email" placeholder="abcd@domain.com" required autocomplete="off">
</li>
<li>
<label for="tel">연락처</label>
<input id="tel" name="tel" type="tel" autocomplete="off">
</li>
</ul>
</fieldset>
<fieldset>
<button type="submit"> 제출 </button>
</fieldset>
</form>
</body>
</html>
10-3 가상 클래스와 가상 요소
사용자 동작에 반응하는 가상 클래스 선택자이며, 순서가 중요합니다.
<선택자>
:link - 방문하지 않은 링크에 스타일 적용
:visited - 방문한 링크에 스타일 적용
:active - 웹 요소를 활성화했을 때의 스타일 적용
:hover - 웹 요소에 마우스 커서를 올려놓을 때의 스타일 적용
:focus - 웹 요소에 초점이 맞추어졌을 때의 스타일 적용
우리가 웹사이트에서 커서를 올려 넣던지 링크를 클릭하던지 할 때에 스타일을 적용하고 싶을 때가 있는데요~?
어떤 사이트에 원하는 위치에 마우스를 올려놓으면 (호버) 변화하는 (색변화, 테두리변화) 등의
설정을 알아보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>link 스타일</title>
<style>
.container {
width: 960px;
margin : 0 auto;
}
.navi{
width:960px;
height:60px;
padding-bottom:10px;
border-bottom:2px solid #ccc;
font-weight: bold;
}
.navi ul{
list-style: none;
padding-top:10px;
padding-bottom:5px;
}
.navi ul li {
float:left;
width:150px;
padding:10px;
}
/*a:link 뜻은 링크가 되어있으면 바꿔라!*/
/*a:visited 뜻은 방문하면 바꿔라!*/
.navi a:link, .navi a:visited{
display:block;
font-size:14px;
color:#000;
padding: 10px;
text-decoration: none; /* 밑줄 없앰 */
text-align: center;
}
.navi a:hover, .navi a:focus {
background-color:rgba(193, 255, 111, 0.712); /* 배경 색 */
color:rgb(31, 229, 255); /* 글자 색 */
}
.navi a:active {
background-color:rgba(255, 121, 226, 0.849); /* 배경 색 */
}
</style>
</head>
<body>
<div class="container">
<nav class="navi">
<ul>
<li><a href="https://jju240.tistory.com/">JJU 안내</a></li>
<li><a href="https://jju240.tistory.com/tag">티스토리 소개</a></li>
<li><a href="https://jju240.tistory.com">좋아요 방법 및 구독</a></li>
<li><a href="https://jju240.tistory.com/guestbook">방문자 등록하기</a></li>
</ul>
</nav>
</div>
</body>
</html>
원래는 해당 디자인인데 마우스를 올려보면

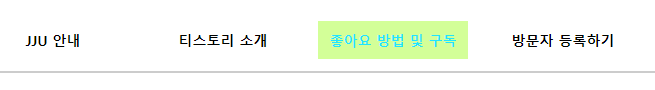
이렇게 지정한 색으로 변경이 됩니다.
<li><a href="https://jju240.tistory.com/guestbook">방문자 등록하기 </a></li>
이렇게 url을 등록을 해놓았고 아래 코드에서
이렇게 a: 호버, a:포커스 하는 경우 이렇게 두 가지를 했는데,
기능은 똑같으나, 호버는 마우스고, 포커스는 키보드로 tab 키를 눌렀을 때
같은 변경된 글자색으로 바꿔라 라는 뜻입니다!!!
키보드만으로도 접근할 수 있도록 만들었습니다.

active? 는 무엇일까요?
사용자가 동작하지 않으면 존재하지 않습니다.
그렇기 때문에 가상 클래스고
active는 사용자가 마우스로 클릭을 했을 때 어떻게 스타일의 변화를 주는지가 핵심입니다!!!

이렇게 설정한 값입니다!!!!
그럼 지금까지 10장 CSS 고급 선택자에 대한 설명이었습니다.
긴 글 읽어주셔서 감사합니다.
오늘도 고생하셨습니다~!!!