728x90
안녕하세용~JJU developer입니다!!!!
오늘은 아주아주 간단한 구글 클론 사이트를 만들어 보았습니다!!!!
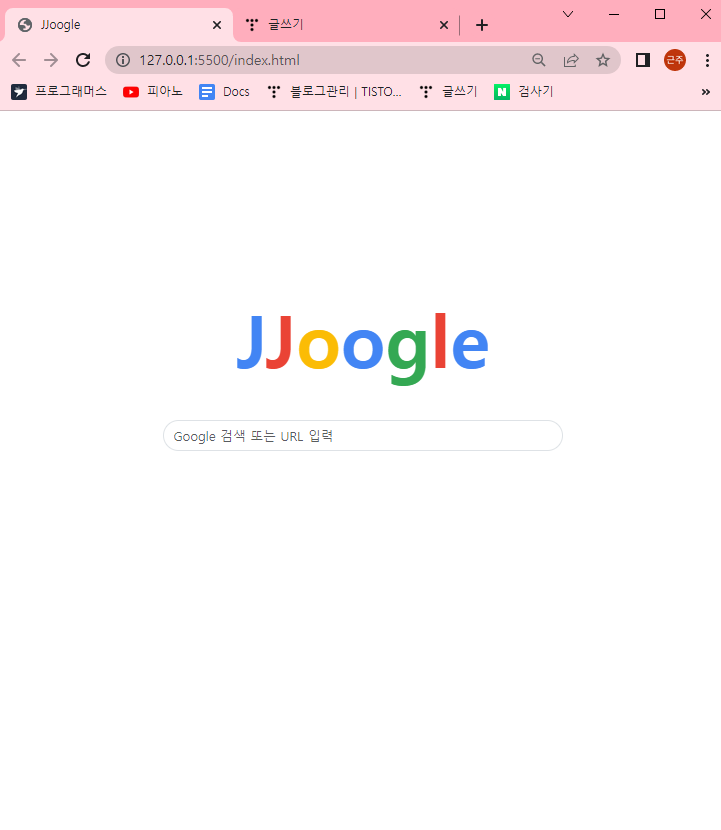
이름하야 쭈글 홈페이지인데요~?
저기 검색창에 검색하면 구글과 동일하게 검색이 된답니다~!!

기능: 실제로 주소창에 입력가능, 입력한 값 정상적으로 검색 가능
http://127.0.0.1:5500/index.html?
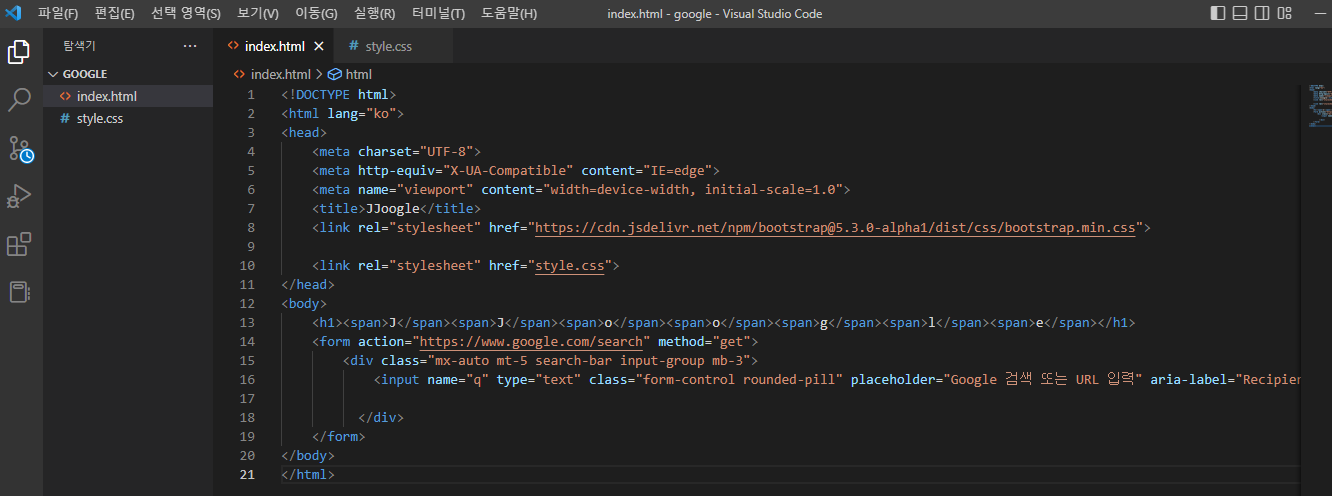
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JJoogle</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1><span>J</span><span>J</span><span>o</span><span>o</span><span>g</span><span>l</span><span>e</span></h1>
<form action="https://www.google.com/search" method="get">
<div class="mx-auto mt-5 search-bar input-group mb-3">
<input name="q" type="text" class="form-control rounded-pill" placeholder="Google 검색 또는 URL 입력" aria-label="Recipient's username" aria-describedby="button-addon2">
</div>
</form>
</body>
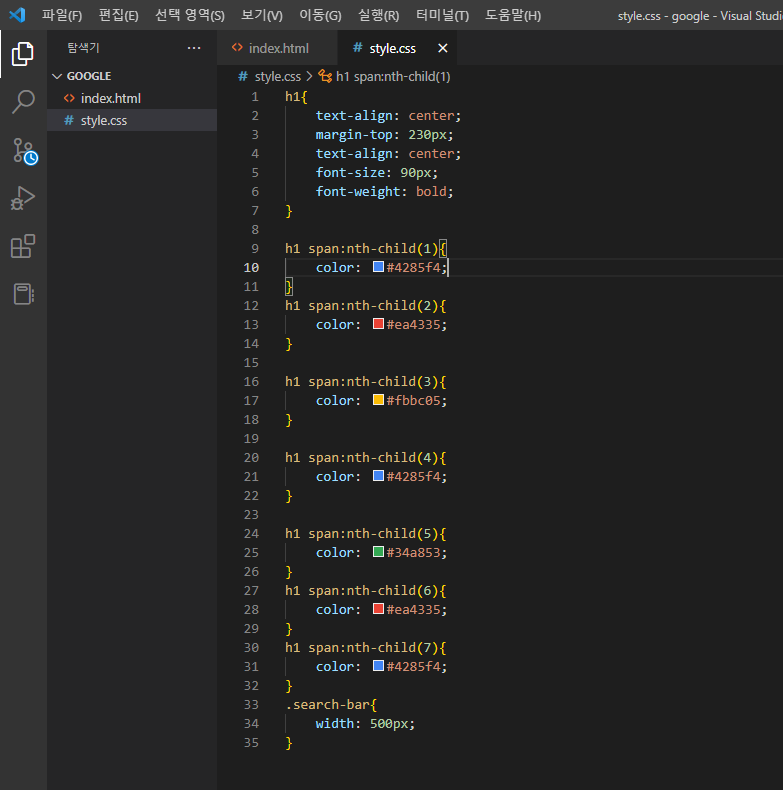
</html>h1{
text-align: center;
margin-top: 230px;
text-align: center;
font-size: 90px;
font-weight: bold;
}
h1 span:nth-child(1){
color: #4285f4;
}
h1 span:nth-child(2){
color: #ea4335;
}
h1 span:nth-child(3){
color: #fbbc05;
}
h1 span:nth-child(4){
color: #4285f4;
}
h1 span:nth-child(5){
color: #34a853;
}
h1 span:nth-child(6){
color: #ea4335;
}
h1 span:nth-child(7){
color: #4285f4;
}
.search-bar{
width: 500px;
}

올해 2023년 1월 1일 첫 클론!
이번주에 배울 CSS와 HTML을 대비하여, 혼자 구글링해서 구글 사이트 클론을 해보았습니다.
올 한해도 화이팅~!!
달려보자!
개발자가 되는 그날까지!!!!!!!
728x90
'주니어 기초 코딩공부 > CSS, HTML 기초' 카테고리의 다른 글
| HTML 정복하기!!! 입력 양식 작성하기 (폼삽입, input 태그 총정리) (0) | 2023.01.04 |
|---|---|
| HTML 정복하기!!! HTML기초 다양한 내용 입력하기 (목록만들기, 표만들기, 이미지 삽입하기, 오디오, 비디오, 하이퍼링크 삽입) (0) | 2023.01.03 |
| HTML 시작하기!!! HTML 기본, 시맨틱 태그 개념 타파! (0) | 2023.01.03 |
| HTML,CSS 웹개발 시작하기_VSCODE 설정, 기본 개념 설명! 설치하는 순간 당신은 이미 개발자!!!! (이클립스 설정-키맵) (0) | 2023.01.03 |
| 2023 NEW YEAR! 버킷리스트 작성하기! VSCODE (0) | 2022.12.31 |