안녕하세요 JJU_DEVELOPER입니다.
이번 시간에는 본격적으로 HTML의 기본에 대해 알아보겠습니다.
▼▼▼지난 시간 공부하기▼▼▼
03장 HTML 시작하기! HTML 기본, 시맨틱 태그 개념 타파!
안녕하세요 JJU_DEVELOPER입니다. 이번 시간에는 지난 시간에 이어 본격적으로 HTML의 기본에 대해 알아보겠습니다. ▼▼▼지난 시간 기초 설정 ▼▼▼ 01~02장 웹개발 시작하기_VSCODE 설정, 기본 개념
jju240.tistory.com
✔ 목차
04-1 텍스트 태그 알아보기
04-2 목록 만들기
04-3 표 만들기
04-4 이미지 삽입하기
04-5 오디오와 비디오 삽입하기
04-6 하이퍼링크 삽입하기
✔ 텍스트 태그 알아보기
| 태그 | 설명 |
| <hn> | 제목 표시 기본형 : <hn> 제목 </hn> 제목을 표시할 때 사용하는 태그 크기 : h1 > h2 > h3 > h4 > h5 > h6 |
| <p> | 텍스트 단락 기본형 : <p> 텍스트 </p> 입력한 내용 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어짐 |
| <br> | 줄바꿈 breakline 줄을 바꿀 위치에 <br> 태그를 사용. 닫는 태그가 없음 |
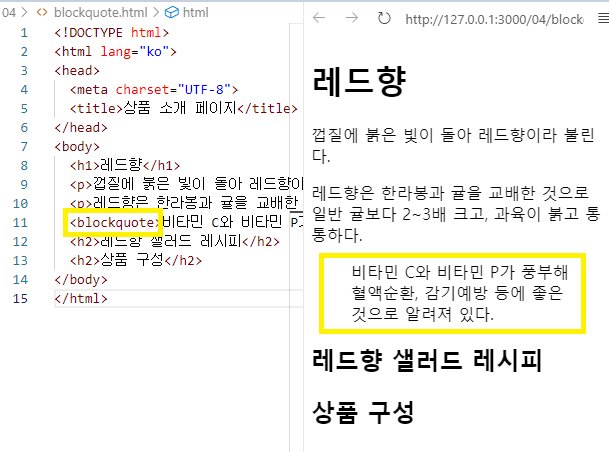
| <blockquote> | 인용문 넣기 기본형 : <blockquote> 인용 내용 </blockquote> 다른 텍스트보다 안으로 들여 써짐. |
| <strong>, <b> | 굵게 표시 기본형 : <strong> 내용 </strong>, <b> 내용 </b> • <strong> - 중요한 내용이라서 강조해야 할 때 • <b> - 단순히 굵게 표시할 때 |
| <em>, <i> | 이탤릭체로 표시하기 기본형 : <em> 내용 </em>, <i> 내용 </i> • <em> - 흐름상 특정 부분을 강조하고 싶을 때 • <i> - 단순히 이탤릭체로 표시할 때 |
<blockquote 예시>

✔ 목록 만들기 -> oi (순서 O) , ul(순서 X), dl
<ol>, <li> - 순서 목록-orderd list ->순서가 있다.
| 기본형 : <ol> <li>항목 1</li> <li>항목 2</li> ……. </ol> • 각 항목 앞에 숫자가 붙여짐 • type 속성 : 순서 목록의 숫자 조정 (1: 숫자, a: 소문자, A:대문자, i:로마소문자, I:로마대문자) • start 속성 : 목록의 시작 번호 수정 |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
<h2>레드향 샐러드 레시피</h2>
<p><b>재료 : </b>레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱 : </b>올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<ol>
<li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li>
<li>레드향과 아보카도, 토마토를 먹기 좋은 크기를 썰어둡니다.</li>
<li>드레싱 재료를 믹서에 갈아줍니다.</li>
<li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
</ol>
</body>
</html><ol type ="a"> 라고 지정하면 숫자가 아니라, 알파벳 순으로 정렬됩니다.
<ul>, <li> - 순서 없는 목록
| 기본형 : <ul> <li>항목 1</li> <li>항목 2</li> ……. </ul> • 각 항목 앞에 불릿이 붙여짐 |
ul태그
ul태그는 이러한 li태그의 집합들끼리 구분해주는 역할을 합니다.
가령 아래와 같이 두 개의 주제를 구분해서 리스트를 만들고 싶은 경우 ul태그로 묶어주면 좋습니다.
<dl>, <dt>, <dd> - 설명 목록
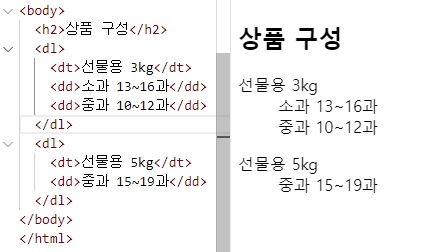
| 기본형 : <dl> <dt>이름(제목) 1</dt> <dd>값(설명) 1</dd> <dt>이름(제목) 2</dt> <dd>값(설명) 2</dd> ……. </dl> • ‘이름(제목)’과 ‘값(설명)‘ 형태로 된 목록 • <dt> 태그 – 이름(제목) 지정 • <dd> 태그 – 값(설명) 지정 • 하나의 <dt>에 여러 개의 <dd> 값을 가질 수 있다 |
네이버에 사전처럼 단어와 단어 설명이 나오는데,
dt는 타이틀, 즉 정의가 나오고 dd는 디스크립션이 나온다
<dl, dt, dd 예시>

✔ 표 만들기
| 표를 만드는 태그 | 설명 |
| <caption> | 표 제목 |
| <table> | 표 전체 |
| <tr> | 행 (table row) |
| <td> | 셀 |
| <th> | 제목 셀 (열) |
//예시
<table>
<caption>선물용과 가정용 상품 구성</caption>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</th>
<th>가격</th>
</tr>
<tr>
<td>선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
……
<tr>
<td>가정용</td>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</table>| 표의 구조 정의하기 • 표의 구조를 ‘제목’과 ‘본문’, ‘요약’ 부분으로 나눈다. • <thead>, <tbody>, <tfoot> 태그 사용 • 웹 브라우저 화면에서 보이지 않지만, 화면 낭독기나 자바스 크립트 등에서 읽을 수 있다. à 시각 장애인도 표의 구조를 쉽게 이해할 수 있다. • 표의 본문이 길 경우 자바스크립트를 이용해 제목과 바닥 부분을 고정하고 본문만 스크롤되도록 할 수 있다. |
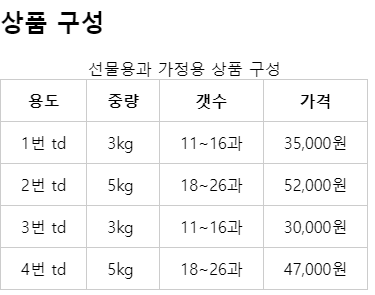
<table>
<caption>선물용과 가정용 상품 구성</caption>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</th>
<th>가격</th>
</tr>
<tr>
<td>1번 td </td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>2번 td </td>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td>3번 td </td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>4번 td </td>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</table>
| colspan, rowspan | 행 또는 열 합치기 기본형 <td rowspan="합칠 셀의 개수">셀의 내용</td> <td colspan="합칠 셀의 개수">셀의 내용</td> |
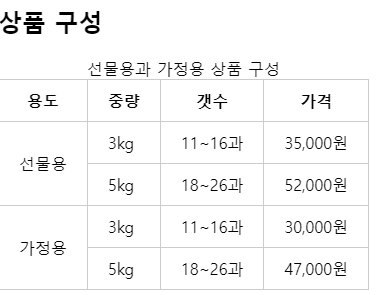
<table>
<caption>선물용과 가정용 상품 구성</caption>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</t>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</tbody>
</table>
첫번째 칼럼을 rowpan 할 건데 = 2개를 병합하겠다.
그다음 <tr> 은 첫번째 칸은 생략해야 한다.
생략하지 않으면 밀려 쓰게 됩니다!
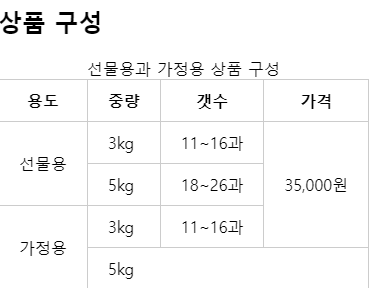
그렇다면 문제 1)
위 사진과 같이 병합하는 코드를 짜보세요

<정답>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td rowspan="3">35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td>11~16과</td>
</tr>
<tr>
<td colspan="3">5kg</td>
</tr>
</tbody>
</table>※ 행을 합칠 때에는 rowspan
※ 열을 합칠때에는 colspan
✔ 이미지 삽입하기
| <img> 태그 | 웹 문서에 이미지를 삽입할 때 사용 <img src="이미지 파일 경로" alt="대체용 텍스트"> |
| src | • 웹 문서 파일의 위치를 기준으로 이미지 경로 지정 • HTML과 이미지 파일이 같은 폴더에 있다면 src 속성에 파일 이름만 적음 예) <img src=”tangerines.jpg”> • 하위 폴더에 이미지 파일이 있다면 하위 폴더까지 같이 적음 예) <img src="images/tangerines.jpg"> |
| alt | • 이미지를 설명하는 대체 텍스트 • 화면 낭독기에서 이미지 대신 대체 텍스트를 읽어 줌. (웹 접근성) • 이미지를 표시할 수 없는 상황일 때 대체 텍스트 표시 • 텍스트 자체를 이미지로 만들었을 경우 대체 텍스트 안 에 이미지 파일의 내용을 그대로 넣어주어야 함. • 불릿 이미지나 작은 아이콘 등의 경우에는 alt=“ “ 처럼 지정 |
| width | • 이미지 크기 조정하기 • width나 height 중 1개만 지정해도 나머지 속성은 자동으로 비율을 계산 * %는 이미지의 크기 값을 퍼센트로 지정하면 현재 웹 브라우저 창의 너비와 높이를 기준으로 이미지 크기를 결정 * px 는 이미지 크기 값을 픽셀로 지정하면 이미지의 너비와 높이를 해당 픽셀 크기만큼 표시. |
| height |
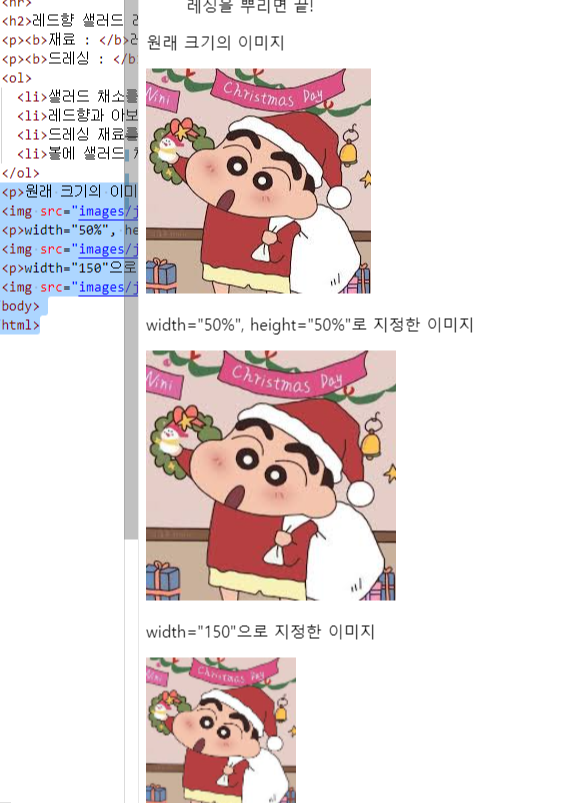
예시
...위 생략
<p>원래 크기의 이미지</p>
<img src="images/jjangoo.jpg" alt="귀여운 산타 짱구">
<p>width="50%", height="50%"로 지정한 이미지</p>
<img src="images/jjangoo.jpg" alt="귀여운 산타 짱구" width="50%">
<p>width="150"으로 지정한 이미지</p>
<img src="images/jjangoo.jpg" alt="귀여운 산타 짱구" width="150">
</body>
</html><위 코드 예시>

✔ 오디오와 비디오 삽입하기
| 오디오와 비디오 삽입하기 | |
| <object> | • 음악 파일 뿐만 아니라 동영상이나 자바 애플릿, PDF 파일 등 다양한 개체를 삽입 • 기본형 <object width="너비" height="높이" data="파일"></object> - data – 재생할 파일 지정 - width, height – 플레이어 화면 크기 지정 <h1>웹 문서에 PDF 파일 삽입하기</h1> <object width="900" height="800" data="product.pdf"></object> |
| <embed> | • 대부분 브라우저에서 사용 가능 à <object>, <audio>, <video> 태그를 지원하는 브라우저에서 멀티미디어 삽입할 때 사용 • 기본형 <embed src="파일 경로" width="너비" height="높이"> - 닫는 태그 없음 - src : 멀티미디어 파일 지정 - width, height : 플레이어 크기 지정 <embed src="medias/spring.mp3"> |
| <audio> | <audio src="오디오 파일 경로"></audio> |
| <video> | <video src="비디오 파일 경로"></video> |
src 속성값
✔ 하이퍼링크 삽입하기
| <a> 태그 • 다른 문서, 혹은 다른 사이트로 바로 연결해 주는 기능 • 기본형 <a href="링크할 주소">텍스트 또는 이미지</a> |
오늘은 기초적인 이미지, 하이퍼링크 삽입에 대한 이론을 알아보았습니다.
다음장에서 더욱 자세한 html 내용에 대해 공부해볼 것입니다~!!
오늘도 수고하셨습니다. 😃
'주니어 기초 코딩공부 > CSS, HTML 기초' 카테고리의 다른 글
| HTML 정복하기!!! fieldset, legend, lable, option 예시 및 상세 설명 (0) | 2023.01.04 |
|---|---|
| HTML 정복하기!!! 입력 양식 작성하기 (폼삽입, input 태그 총정리) (0) | 2023.01.04 |
| HTML 시작하기!!! HTML 기본, 시맨틱 태그 개념 타파! (0) | 2023.01.03 |
| HTML,CSS 웹개발 시작하기_VSCODE 설정, 기본 개념 설명! 설치하는 순간 당신은 이미 개발자!!!! (이클립스 설정-키맵) (0) | 2023.01.03 |
| Google 클론 사이트 만들기! 야! 너두 만들 수 있어~~~!!! 아주쉬움 주의 (2) | 2023.01.02 |