안녕하세요 JJU_DEVELOPER입니다.
이번 시간에는 지난 시간에 이어 본격적으로 HTML의 기본에 대해 알아보겠습니다.
▼▼▼지난 시간 기초 설정 ▼▼▼
01~02장 웹개발 시작하기_VSCODE 설정, 기본 개념 설명
안녕하세요 JJU_DEVELOPER입니다. 이번 시간에는 HTML을 사용하기 위한 기본 설치 과정에 대해 알아보겠습니다. ✔ 프런트엔드 개발 기술 종류 제이쿼리 부트스트랩 리엑트 앵귤러 뷰 ✔ 백엔드 개발
jju240.tistory.com
✔ HTML이란?
hyper text mark up language
웹에서 자유롭게 오갈 수 있는 웹문서를 만드는 언어입니다.
예를들어 사이트에서 하나를 클릭하면 다음 문서로 가는 그런 것을
하이퍼 텍스트 라고 합니다.
즉, 문서를 이어주는 것 이죠~!!
단순한 텍스트를 텍스트 이상의 것으로 만듭니다.
✔ 웹 편집기에 입력한 태그
문서를 태그를 이용하여 포장하는 것인데,
HRML 문서의 기본 구조는 아래와 같습니다.
| 1. <!DOCTYPE html> 현재 문서가 부모태그 그 밑에가 자식 태그 입니다. 현 문서는 HTML5 버전의 언어로 작성한 웹문서라는 뜻 입니다. 2. <html lang="ko"> 언어 설정 3. head 브라우저에는 표시되지 않지만, 브라우저에게 정보를 줍니다. 문서에서 사용할 외부 파일 링크가 들어갑니다. <head>
<meta charset="UTF-8">
-> 문서를 표현하는 메타 데이터
<title>웹 개발 입문</title>
</head>
4. body 는 화면에 보여주는 정보를 작성합니다. <body>
<h1>JJU 웹 개발 기초</h1>
<p>HTML</p>
<P>CSS</P>
<p>자바스크립트</p>
</body>
여기서 내용을 수정하면 화면에 그대로 출력됩니다.
|

✔ HTML 파일 만들기 실습 1
비주얼 스튜디오 코드를 열고 새 파일을 만들어 줍니다.
파일 이름은 myDoc-resultLab.html 라고 설정하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JJu의 첫 문서 연습</title>
</head>
<body>
<h1> 웹 문서 만들기 </h1>
</body>
</html>이렇게 앞에서 배운 뼈대를 만들고
head 안에 쓰는 타이틀과
바디 안에 제목을 써주었습니다.
여기서 head 안에 들어가는 내용은 웹상에는 표기되지 않습니다.
title은 아래 이미지와 같이 파일의 타이틀이 됩니다.

✔ HTML 시맨틱 태그
그렇다면!! 시맨틱 태그는 무엇일까요?
semantic: 의미론적인, 의미가 통하는
이름만 봐도 의미를 알 수 있는 html 태그입니다.
<body>
이렇게 시맨틱 태그로 해더, 메인, 풋터로 문서를 정확히 나누기 때문에
나중에 어떠한 것을 검색할 때 필요한 내용을 정확히 찾을 수 있습니다.
시맨틱 태그는 따로 기능은 없이 의미만 있습니다.
(기능이란? <h1> 태그는 글꼴이 bold가 되는 기능을 가지고 있습니다!)
그렇다면 HTML의 시맨틱 태그는 어떠한 것들이 있는지 살펴볼까요?
✔ HTML 시맨틱 태그 -<header>
<header>는 주로 상단의 메뉴를 구성합니다.
사이트 전체의 헤더 또는 특정 영역의 헤더입니다.

=> 로고 영역
✔ HTML 시맨틱 태그 -<nav>
하나하나를 누르면 링크로 갈 수 있도록 링크 정보를 둡니다.
문서의 이동을 하는 링크가 담겨있습니다.
내비게이션 역할을 하게 됩니다!
✔ HTML 시맨틱 태그 -<ul>
메뉴를 구성하는 것을 ul태그로 감쌉니다.

<body>
<div>
<header>
<div id="logo">
<h1> Dream Jeju </h1>
</div>
<nav>
<!-- 메뉴구성 -->
<ul id="topMenu">
<!-- 순서없는 리스트 -->
<li><a href="#">단체 여행</a></li>
<li><a href="#">맞춤 여행</a></li>
<li><a href="#">갤러리</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</nav>
</header>
<main>
</main>
<footer>
</footer>
</div>
</body>
</html>
✔ HTML 시맨틱 태그 -<main>
문서의 핵심이 담겨있는 내용을 담습니다.
웹 문서에서 한 번만 사용합니다.
<main>
<!-- 본문의 내용을 담습니다. -->
<section>
<h2>몸과 마음이 치유되는 섬~</h2>
</section>
<section>
<h2> 다양한 액티비티가 기다리는 섬~</h2>
</section>
</main>
✔ HTML 시맨틱 태그 -<article>
실제로 보여주고 싶은 웹 콘텐츠의 항목입니다.
✔ HTML 시맨틱 태그 -<section>
콘텐츠의 영역입니다.
✔ HTML 시맨틱 태그 -<aside>
본문의 왼쪽이나 오른쪽에 사이드 바를 만듭니다.
✔ HTML 시맨틱 태그 -<footer>
사이트 정보나, 연락처 정보가 들어갑니다.

<footer>
<section id="bottomMenu">
<ul>
<li><a href="#"> 회사 소개 </a></li>
<li><a href="#"> 개인정보처리방침 </a></li>
<li><a href="#"> 여행약관 </a></li>
<li><a href="#"> 사이트맵 </a></li>
</ul>
</section>
</footer>
✔ HTML 시맨틱 태그 -예제 1
시맨틱 태그의 틀을 먼저 볼까요?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Dream JJU </title>
</head>
<body>
<div>
<header>
</header>
<main>
</main>
<footer>
</footer>
</div>
</body>
</html>이렇게 우선 틀을 만듭니다.
기본을 만들어 보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Dream JJU </title>
</head>
<body>
<div>
<header>
<h1> Dream Jeju </h1>
<nav>
<!-- 메뉴구성 -->
<ul>
<!-- 순서없는 리스트 -->
<li>단체 여행</li>
<li>맞춤 여행</li>
<li>갤러리</li>
<li>문의하기</li>
</ul>
</nav>
</header>
<main>
</main>
<footer>
</footer>
</div>
</body>
</html>
결과입니다.
순서 없이 우선 만들어진 것을 볼 수 있습니다~!
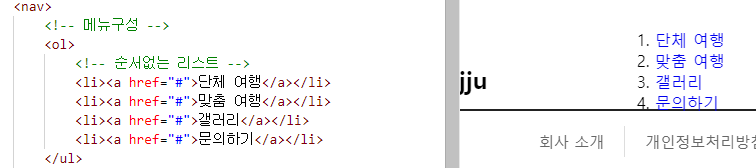
만약, ul로 되어있는 것은 ol로 바꾸게 된다면 어떤 결과가 있을까요?

이렇게 오른쪽처럼 1,2,3,4로 순서대로 넣을 수 도 있습니다!!
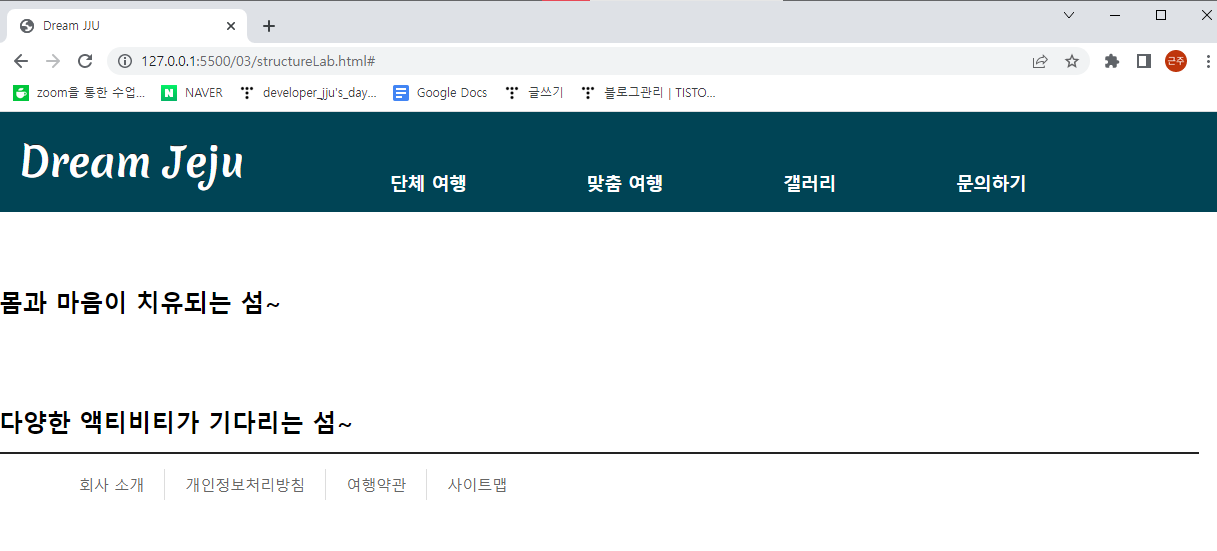
나머지 스타일을 추가하기 위해 아래와 같이 코딩하였습니다.
<link rel="styleSheet" href="css/structure.css">
해당 링크는 이미 만들어 놓은 스타일 sheet의 주소인데요~!
스타일 주소는 맨 아래에 첨부하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Dream JJU </title>
<link rel="stylesheet" href="css/structure.css">
</head>
<body>
<div>
<header>
<div id="logo">
<h1> Dream Jeju </h1>
</div>
<nav>
<!-- 메뉴구성 -->
<ul id="topMenu">
<!-- 순서없는 리스트 -->
<li><a href="#">단체 여행</a></li>
<li><a href="#">맞춤 여행</a></li>
<li><a href="#">갤러리</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</nav>
</header>
<main>
<!-- 본문의 내용을 담습니다. -->
<section>
<h2>몸과 마음이 치유되는 섬~</h2>
</section>
<section>
<h2> 다양한 액티비티가 기다리는 섬~</h2>
</section>
</main>
<footer>
<section id="bottomMenu">
<ul>
<li><a href="#"> 회사 소개 </a></li>
<li><a href="#"> 개인정보처리방침 </a></li>
<li><a href="#"> 여행약관 </a></li>
<li><a href="#"> 사이트맵 </a></li>
</ul>
</section>
</footer>
</div>
</body>
</html>

(※ <li>, <a> 이런 태그들은 다 기능이 있습니다.)
✔ HTML에 사용할 CSS 참고용
@import url('https://fonts.googleapis.com/css2?family=Merienda:wght@700&display=swap');
* {
margin:0; /* 마진 리셋 */
padding:0; /* 패딩 리셋 */
box-sizing: border-box; /* 박스 영역은 테두리까지 */
}
a {
text-decoration:none; /* 텍스트 링크 밑줄 없애기 */
}
ul {
list-style: none;
}
#container {
margin:0 auto; /* 화면 중앙에 배치 */
width:1200px; /* 너비 */
background-color: #fff;
}
/*********************************/
/* 헤더 영역 - 로고와 내비게이션 */
/*********************************/
header{
width:100%; /* 너비 */
height:100px; /* 높이 */
background-color:#045;
}
/* 로고 */
#logo{
float:left; /* 왼쪽으로 플로팅 */
width:250px; /* 너비 */
height:100px; /* 높이 */
line-height:100px; /* 세로로 중간에 맞춤 - 줄간격을 높이 값과 같게 */
padding-left:20px; /* 왼쪽에 여백 */
}
#logo h1 {
font-family:'Merienda', cursive;
font-weight:700;
font-size:40px; /* 글자 크기 */
color:#fff; /* 글자 색*/
text-shadow:0 -1px 0 #222; /* 그림자 색 */
}
/* 내비게이션 */
nav{
float:right; /* 오른쪽으로 플로팅 */
width:900px; /* 너비 */
height:100px; /* 메뉴 영역 높이 */
padding-top:40px; /* 메뉴를 아래로 내리기 위해 */
}
#topMenu {
height:60px;
}
#topMenu > li {
float:left; /* 메뉴 항목을 왼쪽으로 플로팅 */
position: relative;
}
#topMenu > li > a{
display:block; /* 링크 텍스트는 블록으로 */
font-size:1.1em;
color:#fff; /* 글자 색 */
font-weight:600; /* 글자 굵기 */
padding:20px 60px; /* 패딩 */
}
#topMenu > li > a:hover {
color:#1fa8f8;
text-shadow:0 -2px #222;
}
/* 본문 */
.contents {
width:1000px;
margin:50px auto;
}
main > section {
margin-top:60px;
}
main h2 {
font-size:1.5em;
line-height: 2.5;
}
main div {
margin-top:20px;
}
main h3 {
font-size:1.2em;
line-height:2.2;
}
.detail p {
line-height: 2.0;
color:#222;
}
.detail > img {
float:left;
margin-right:50px;
border-radius:20px;
}
.schedule h4 {
font-size:1.2em;
}
.schedule ul {
list-style: none;
}
.schedule ul li {
line-height: 2;
}
/******************/
/* 푸터 영역 */
/******************/
footer{
width:1200px; /* 너비 */
height:100px; /* 높이 */
border-top:2px solid #222;
}
#bottomMenu{
width:100%;
height:20px;
margin-left:60px;
}
#bottomMenu ul {
margin-top:15px;
}
#bottomMenu ul li{
float:left; /* 가로로 배치 */
padding:5px 20px;
border-right:1px solid #ddd; /* 항목 오른쪽에 테두리 */
}
#bottomMenu ul li:last-child{
border:none; /* 마지막 항목에는 오른쪽 테두리 없음 */
}
#bottomMenu ul li a, #bottomMenu ul li a:visited {
font-size:15px; /* 글자 크기 */
color:#666; /* 글자 색 */
}아직 CSS를 배우지 않은 상태에서 HTML만 보는 중입니다.
그래서 CSS를 하나하나 치지 않고 있는 거 복붙 해서 사용하였습니다.
HTML을 먼저 공부하고 CSS에 대해서도 기술하겠습니다~!
그럼 오늘도 수고하셨습니다~
'주니어 기초 코딩공부 > CSS, HTML 기초' 카테고리의 다른 글
| HTML 정복하기!!! 입력 양식 작성하기 (폼삽입, input 태그 총정리) (0) | 2023.01.04 |
|---|---|
| HTML 정복하기!!! HTML기초 다양한 내용 입력하기 (목록만들기, 표만들기, 이미지 삽입하기, 오디오, 비디오, 하이퍼링크 삽입) (0) | 2023.01.03 |
| HTML,CSS 웹개발 시작하기_VSCODE 설정, 기본 개념 설명! 설치하는 순간 당신은 이미 개발자!!!! (이클립스 설정-키맵) (0) | 2023.01.03 |
| Google 클론 사이트 만들기! 야! 너두 만들 수 있어~~~!!! 아주쉬움 주의 (2) | 2023.01.02 |
| 2023 NEW YEAR! 버킷리스트 작성하기! VSCODE (0) | 2022.12.31 |