728x90
뭐부터 해야할까?
일단 VSCODE를 깔고

리엑트 테스트라는 이름의 빈 폴더를 엽니다.
1. Node.js 및 npm 설치
React와 TypeScript를 사용하려면 Node.js가 필요합니다. Node.js가 설치되어 있지 않다면 Node.js 공식 웹사이트에서 설치하세요. 설치가 완료되면 터미널에서 다음 명령어로 설치 여부를 확인할 수 있습니다..

이것은 vsCode를 키고 터미널에 배쉬 터미널을 열어 명령어들을 쓰면 됩니다.
2. Create React App으로 프로젝트 생성
터미널을 열고, 새로운 React 프로젝트를 생성합니다. TypeScript 템플릿을 사용할 수 있습니다. 다음 명령어를 입력하세요.
npx create-react-app my-board --template typescript
my-board는 프로젝트 이름이므로 원하는 이름으로 변경할 수 있습니다.

다운을 받고나면
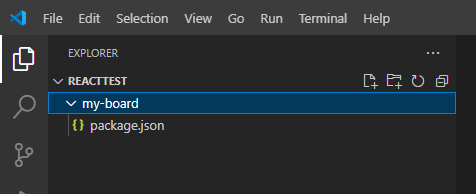
아무것도 없었던 공간에 무언가 차츰 차츰 다운이 받아집니다.

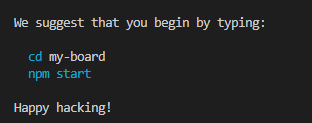
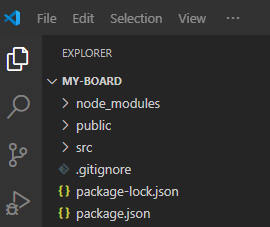
이렇게 뜨고 다 다운이 받아지면

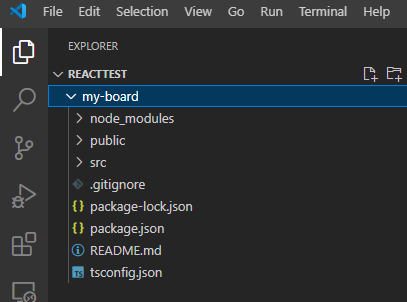
이렇게 무언가의 파일들이 생깁니다!!
여기까지 재밌고 두근 거립니다.

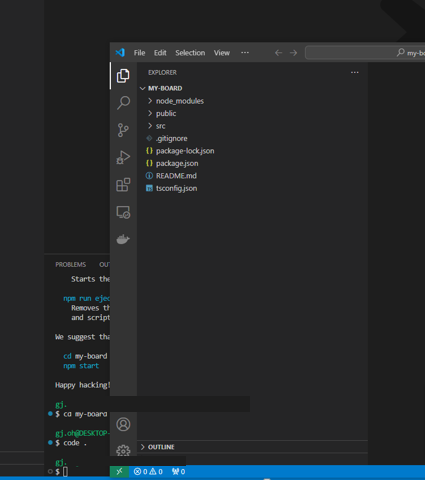
cd my-board
code .
하면 창이 딱 생기면서
my-board라는 폴더의 코드를 열게 됩니다.
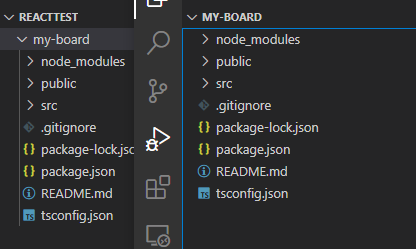
아래와 같이요!

아까와의 차이가 보이시나요?

일단 여기까지 하고 다음시간에 이어서 하겠습니다!
728x90
'주니어 기초 코딩공부 > React 기초' 카테고리의 다른 글
| [React] 초기 Board.css (0) | 2024.09.23 |
|---|---|
| [React] 기초, 게시판 초기 버전 Board.js (0) | 2024.09.23 |
| 리액트 기초 입문 (맥북 프로 초기 설정) (0) | 2023.04.25 |
| 리액트 실무 - Nopde.js, Express 수업 내용 (0) | 2023.04.11 |
| 리액트 node.js express 프레임워크 설치 오류 해결방법 (VSCODE) (0) | 2023.04.11 |