안녕하세요 JJU_DEVELOPER입니다.
이번 시간에는 05장 입력 양식 작성하기에 대해 설명드리겠습니다.
목차
05-1 폼 삽입하기
05-2 사용자 입력을 위한 input 태그
05-3 input 태그의 주요 속성
05-4 폼에서 사용하는 여러 가지 태그
✔ 폼 삽입하기
| • 사용자가 웹 사이트로 정보를 보낼 수 있는 요소들은 모두 폼(form) • 폼과 관련된 대부분의 작업들은 정보를 저장하거나 검색하거나 수정하는 일들 • 이런 작업은 모두 데이터베이스를 기반으로 한다. • 아이디를 입력하는 텍스트 필드나 버튼 같은 폼의 형태를 만드는 것은 HTML 태그 • 폼에 입력한 사용자 정보를 처리하는 것은 ASP나 PHP 같은 서버 프로그래밍 이용 |

| <form> 태그 • 폼을 만드는 기본 태그. <form>과 </form> 사이에 여러 폼 요소 삽입 • 기본형 <form [속성="속성값"]> 여러 폼 요소 </form> |
✔ 사용자 입력을 위한 input 태그
type="text" 텍스트 필드 만들기
한 줄짜리 일반 텍스트를 입력하는 필드입니다.
<input type="text" 속성="속성값">
<텍스트 필드에서 사용할 수 있는 주요 속성>
- name : 텍스트 필드를 구별할 수 있도록 이름 설정.
- size : 텍스트 필드의 길이를 지정.
- value : 화면에 텍스트 필드 부분에 표시될 내용.
- maxlength : 입력할 수 있는 최대 문자 개수를 지정.
type= "text" 비밀번호 입력란 만들기
type= "password" 비밀번호 입력란 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로그인</title>
<style>
/* 버튼 이미지를 수직으로 정렬하기 위한 스타일 */
input[type="image"] {
vertical-align: middle;
}
</style>
</head>
<body>
<form>
<fieldset>
<label>아이디: <input type="text" id="user_id" size="10"></label>
<label>비밀번호: <input type="password" id="user_pw" size="10"></label>
<input type="image" src="images/login.png" alt="로그인">
</fieldset>
</form>
</body>
</html>
✔ input 태그의 주요 속성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>노트북 주문하기</title>
</head>
<body>
<h1>노트북 주문하기</h1>
<form action="">
<fieldset>
<legend>상품 선택</legend>
<input type="search" value="에어맥">
</fieldset>
<fieldset>
<legend>배송 정보</legend>
<ol id="shipping">
<li>
<label for="user-name">이름 </label>
<input type="text" id="user-name">
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr">
</li>
<li>
<label for="mail">이메일</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone">
</li>
</ul>
</fieldset>
</form>
<input type="submit" value="전송">
</body>
</html>
| 속성명 | 설명 |
| text | 기본값으로 한 줄의 텍스트 입력 칸을 만듭니다. (기본 너비 문자는 20입니다.) |
| password | text 속성과 같지만, 입력 문자를 별표(*)로 대체해서 표시합니다. |
| checkbox | 선택 항목 중 여러개를 선택할 수 있는 체크박스를 만듭니다. |
| radio | 선택 항목 중 1가지만 선택 가능한 라디오 버튼을 만듭니다. 여러게 선택 불가 |
| button | 누를 수 있는 기본 버튼을 만듭니다. |
| submit | 전송 버튼을 만듭니다. |
| reset | 재설정 버튼을 만듭니다. |
| file | 파일 선택창을 여는 버튼을 만듭니다. |
| hidden | 사용자에게 보이지 않는 숨김 창을 만듭니다. |
| image | 이미지로 된 전송 버튼을 만듭니다. (src 속성을 통해 이미지 주소을 지정합니다. |
✔ HTML을 사용한 input 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원 가입</title>
<style>
#container {
width:600px;
margin:10px auto;
}
</style>
</head>
<body>
<div id="container">
<h1>회원 가입을 환영합니다</h1>
<form action="server.jsp">
<!-- submit한것을 jsp로 전달하는 action -->
<fieldset>
<legend>사용자 정보</legend>
<ul>
<li>
<label for="uid"> 아이디 </label>
<input type="text" name="uid" id="uid">
</li>
<li>
<label for="uemail"> 이메일 </label>
<input type="email" name="uemail" id="uemail">
<!--<lable>이메일<input type="email"></lable> 이렇게도 가능함.-->
</li>
<li>
<label for="pwd1">비밀번호</label>
<input type="password" name="pwd1" id="pwd1">
</li>
<li>
<label for="pwd2">비밀번호 확인</label>
<input type="password" name="pwd2" id="pwd2">
</li>
</ul>
</fieldset>
<fieldset>
<!-- 라디오 버튼 추가하기 -->
<legend>JJU의 새로운 게시글 알림받기</legend>
<input type="radio" name="mailing" id="mailing_y">
<label for="mailing_y"> 메일 수신</label>
<input type="radio" name="mailing" id="mailing_n">
<label for="mailing_n"> 메일 수신 안함</label>
</fieldset>
<!-- 버튼 삽입하기 -->
<div>
<input type="submit" value="가입하기">
<!-- 서버에 전달: 엑션이 있어야함! -->
<input type="reset" value="취소">
</div>
</form>
</div>
</body>
</html>
<결과>

radio를 사용했기 때문에 메일 수신은 수신을 받거나, 안 하거나
둘 중 하나만 선택이 가능합니다.
클라이언트에서 서버쪽으로 보낼 때에는 name으로 공간을 저장하게 됩니다.
파라미터를 name (변수)에 저장한다고 생각하시면 됩니다.
타입 속성이 text가 아닌 number나 range로도 입력할 수 있습니다~!!
| 속성 | 설명 |
| color | 색상 선택 |
| date | 년, 월, 일을 입력할 수 있는 날짜 입력 창 생성 |
| datetime | 년, 월, 일, 시, 분, 초, 초의 분할까지 입력할 수 있는 표준시간날짜시간 입력 창 생성 |
| datetime-local | 년, 월, 일, 시, 분, 초, 초의 분할까지 입력할 수 있는 표준시간이 아닌 날짜시간 입력 창 생성 |
| 이메일 주소 창 생성 | |
| month | 년, 월 입력 창 생성 |
| number | 숫자 입력을 위한 창 생성 |
| range | 슬라이더같은 정확한 값이 중요하지 않는 숫자를 입력하는 창 생성 |
| search | 검색창 생성 |
| tel | 전화번호 입력창 생성 |
| time | 표준시간이 아닌 시간 입력 창 생성 |
| url | 인터넷 주소 입력창 생성 |
| week | 표준시간이 아닌 년, 주 입력 창 생성 |
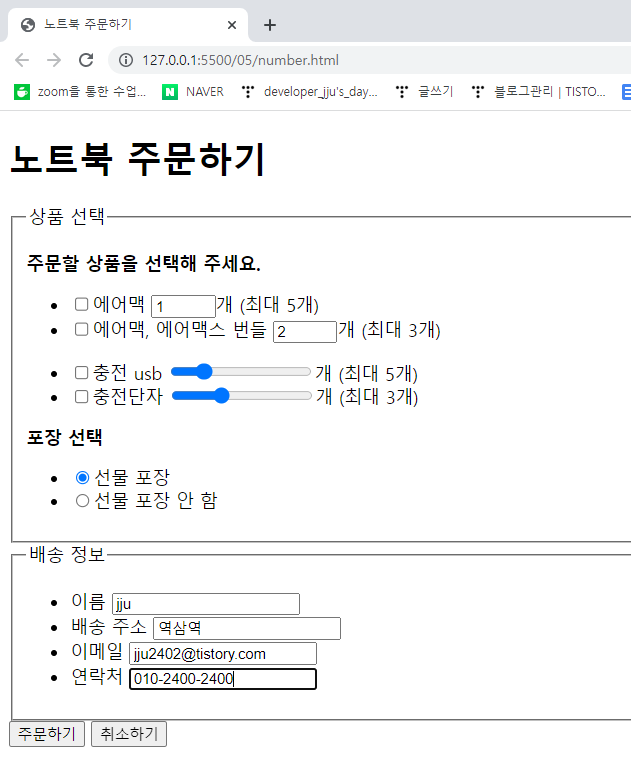
✔ HTML을 사용한 input 예시 -number, range
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>노트북 주문하기</title>
</head>
<body>
<h1>노트북 주문하기</h1>
<form>
<fieldset>
<legend>상품 선택</legend>
<p><b>주문할 상품을 선택해 주세요.</b></p>
<ul>
<li>
<label><input type="checkbox" value="s_3">에어맥</label>
<input type="number" min="0" max="5">개 (최대 5개)
</li>
<li>
<label><input type="checkbox" value="s_5">에어맥, 에어맥스 번들</label>
<input type="number" min="0" max="3" value="1">개 (최대 3개)
</li>
</ul>
<ul>
<li>
<label><input type="checkbox" value="f_3">충전 usb</label>
<input type="range" min="0" max="5">개 (최대 5개)
</li>
<li>
<label><input type="checkbox" value="f_5">충전단자</label>
<input type="range" min="0" max="3" value="1">개 (최대 3개)
</li>
</ul>
<p><b>포장 선택</b></p>
<ul>
<li><label><input type="radio" name="gift" value="yes">선물 포장</label></li>
<li><label><input type="radio" name="gift" value="no">선물 포장 안 함</label></li>
</ul>
</fieldset>
<fieldset>
<legend>배송 정보</legend>
<ul id="shipping">
<li>
<label for="user-name">이름 </label>
<input type="text" id="user-name">
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr">
</li>
<li>
<label for="mail">이메일</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone">
</li>
</ul>
</fieldset>
<div>
<input type="submit" value="주문하기">
<input type="reset" value="취소하기">
</div>
</form>
</body>
</html>
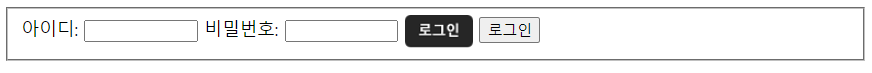
✔ HTML을 사용한 input 예시 -image
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로그인</title>
<style>
/* 버튼 이미지를 수직으로 정렬하기 위한 스타일 */
input[type="image"] {
vertical-align: middle;
}
</style>
</head>
<body>
<form action="server.jsp">
<fieldset>
<label>아이디: <input type="text" id="user_id" size="10"></label>
<label>비밀번호: <input type="password" id="user_pw" size="10"></label>
<input type="image" src="images/login.png" alt="로그인">
<input type="submit" value="로그인">
</fieldset>
</form>
</body>
</html>여기서 주목할 점은
이 둘은 동일한 기능을 하는데, 저걸 이미지로 예쁘게 되어있는 것을 넣을 것 인지,
그냥 HTML로 만드는지의 차이입니다.

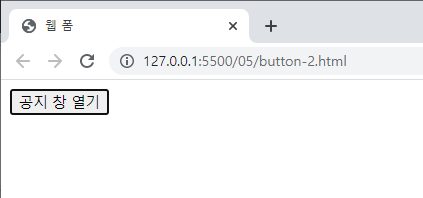
✔ HTML을 사용한 input 예시 -botton
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>웹 폼</title>
</head>
<body>
<form>
<input type="button" value="공지 창 열기" onclick="window.open('notice.html')">
</form>
</body>
</html>1. 버튼을 단순히 생성합니다 => 내용은 공지 창열기

2. onclick 을 누르면 미리 지정해 놓은 notice.html을 실행하는 코드입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>공지사항</title>
<link rel="stylesheet" href="css/notice.css">
</head>
<body>
<div id="container">
<h1>공지사항</h1>
<p>텍스트 1</p>
<p>텍스트 2</p>
</div>
</body>
</html>
즉 위에 코드를 실행하려면, 파일이 두 개가 필요하고 그걸 연결시킨 것입니다.
그렇다면 파일도 첨부할 수 있을까요???
위에 표에 있는 것처럼 <input type"file">을 하게 되면,
파일을 첨부할 수 있는 팝업을 띄우는 태그를 사용할 수 있습니다.
✔ 폼에서 사용하는 여러 가지 태그
1. autofocus 속성 - 입력 커서 표시하기
- autofocus 속성을 사용하면 페이지를 불러오자마자 폼의 요소 중에서 원하는 요소에 마우스 커서를 표시할 수 있습니다.
- 웹 문서를 켜면 바로 원하는 요소에 입력할 수 있도록 마우스 커서가 표시됩니다
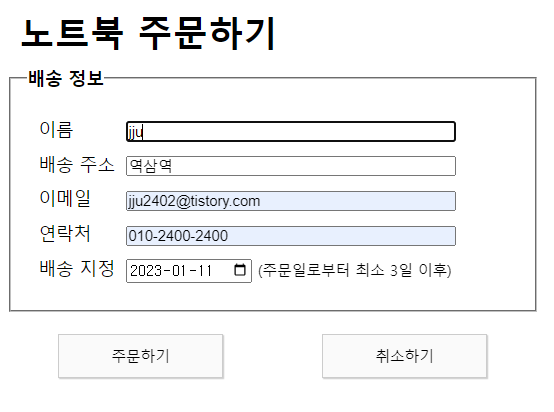
2. placeholder 속성 - 힌트 표시하기
- placeholder 속성을 사용하면 사용자가 텍스트를 입력할 때 도움이 되도록 입력란에는 적당한 힌트 내용을 표시하고 있다가 그 필드를 클릭하면 내용이 사라지도록 만들 수 있습니다.
- 이 속성을 사용하면 텍스트 필드 앞에 제목을 사용하지 않고도 사용자에게 해당 필드에 어떤 내용을 입력해야 할지 알려 줄 수 있어 편리합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>노트북 주문하기</title>
<link rel="stylesheet" href="css/order.css">
</head>
<body>
<div id="container">
<h1>노트북 주문하기</h1>
<form>
<fieldset>
<legend>배송 정보</legend>
<ul id="shipping">
<li>
<label for="user-name">이름 </label>
<input type="text" id="user-name" autofocus required>
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr" required>
</li>
<li>
<label for="mail">이메일</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone" placeholder="하이픈 빼고 입력해 주세요.(01012345678)" required>
</li>
<li>
<label for="d-day">배송 지정</label>
<input type="date" id="d-day"> <small>(주문일로부터 최소 3일 이후)</small>
</li>
</ul>
</fieldset>
<div id="buttons">
<input type="submit" value="주문하기">
<input type="reset" value="취소하기">
</div>
</form>
</div>
</body>
</html>
required는 값이 없으면 화면에 안 넘어가는 것 을 표현합니다.

그럼 지금까지 HTML의 기본! 제5장 입력 양식 작성하는 기초 방법에 대한 설명을 마치겠습니다.
질문사항은 댓글 부탁드립니다~!
오늘도 수고하셨습니다.
'주니어 기초 코딩공부 > CSS, HTML 기초' 카테고리의 다른 글
| CSS 기본 설명 (스타일, 기본 선택자, 캐스케이팅이란??) (0) | 2023.01.06 |
|---|---|
| HTML 정복하기!!! fieldset, legend, lable, option 예시 및 상세 설명 (0) | 2023.01.04 |
| HTML 정복하기!!! HTML기초 다양한 내용 입력하기 (목록만들기, 표만들기, 이미지 삽입하기, 오디오, 비디오, 하이퍼링크 삽입) (0) | 2023.01.03 |
| HTML 시작하기!!! HTML 기본, 시맨틱 태그 개념 타파! (0) | 2023.01.03 |
| HTML,CSS 웹개발 시작하기_VSCODE 설정, 기본 개념 설명! 설치하는 순간 당신은 이미 개발자!!!! (이클립스 설정-키맵) (0) | 2023.01.03 |